Nell’ambito della costante evoluzione del panorama digitale, il team di Google Chrome ha introdotto nel 2020 i Core Web Vitals, un insieme di metriche fondamentali per valutare la qualità delle pagine web e fornire un’esperienza utente ottimale.
Recentemente, il team di Google Chrome ha annunciato un significativo cambiamento riguardante queste metriche, che avrà un impatto cruciale sulla Ricerca Google e sul posizionamento dei siti web.
In questo articolo approfondiremo le nuove metriche di Core Web Vitals, concentrandoci sulla nuova metrica di adattabilità denominata Interaction to Next Paint (INP), e forniremo suggerimenti utili per ottimizzare le pagine web in modo da non farci cogliere impreparati.

INP: Una Nuova Frontiera per l’Adattabilità delle Pagine Web
I Core Web Vitals sono stati sviluppate con l’obiettivo di migliorare l’esperienza complessiva degli utenti sulle pagine web. Tra queste, una delle metriche chiave era il First Input Delay (FID), che misura l’adattabilità di una pagina.
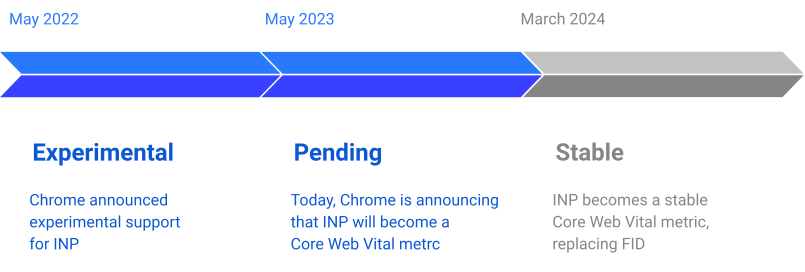
Tuttavia, il team di Chrome ha riconosciuto alcune limitazioni in questa metrica, il che ha portato all’introduzione di un nuovo indicatore sperimentale: Interaction to Next Paint (INP), annunciato a maggio 2022.

INP rappresenta un approccio innovativo per affrontare le limitazioni di FID, consentendo una valutazione più accurata e dettagliata dell’adattabilità delle pagine web.
Dopo un rigoroso periodo di sperimentazione e l’attenta raccolta di feedback da parte della community, il team di Chrome ha preso la decisione di elevare INP a metrica stabile di Core Web Vitals, che sostituirà ufficialmente FID a partire da marzo 2024.
Google Search Console: cosa cambierà
Questa evoluzione ha importanti conseguenze per Google Search Console, lo strumento essenziale per i noi SEO per monitorare e ottimizzare le performance delle pagine web.
Con l’introduzione di INP come nuova metrica principale, Search Console si adatterà per fornire una panoramica chiara e dettagliata dell’adattabilità delle pagine web. Nei prossimi mesi, INP verrà gradualmente integrato nei report di Core Web Vitals di Search Console, consentendo una transizione agevole verso questa nuova metrica.
A metà luglio potevamo vedere questo:

Dall’inizio di luglio 2023 possiamo invece vedere quanto segue (all’interno di “segnali web essenziali”)

A marzo 2024, la nuova metrica INP sostituirà in maniera definitiva FID in Core Web Vitals.
INP: Consigli per Ottimizzare l’Adattabilità delle Pagine Web
Per garantire un’esperienza utente eccellente e massimizzare il potenziale di ranking in SERP, è essenziale concentrarsi sull’adattabilità delle pagine web.
Di seguito forniamo alcuni suggerimenti per ottimizzare le interazioni e raggiungere risultati positivi con INP
Ridurre l’Input Delay
L’input delay è una delle fasi cruciali di ogni interazione utente con una pagina web.
Rappresenta il periodo di tempo che intercorre tra il momento in cui un utente compie un’azione (ad esempio, clicca su un pulsante o un link) e il momento in cui la pagina risponde effettivamente all’azione stessa. In altre parole, è il tempo di latenza tra l’evento scatenante l’interazione e l’inizio dell’esecuzione delle operazioni correlate a quell’evento.
Ridurre al minimo l’input delay è di fondamentale importanza perché determina quanto rapidamente gli utenti percepiscono la reattività e l’interattività di una pagina web. Se l’input delay è elevato, gli utenti potrebbero avvertire un ritardo fastidioso tra il momento in cui agiscono e la risposta effettiva della pagina, causando una percezione di lentezza e scarsa usabilità (oltre al fatto che potrebbero decidere di abbandonare il sito e non tornarci più).
Una delle principali cause di un input delay prolungato è il sovraccarico di script durante il caricamento della pagina. Gli script includono codice JavaScript utilizzato per implementare funzionalità interattive, animazioni, logica di elaborazione dei dati e altro ancora. Quando una pagina carica molti script complessi o pesanti, il browser deve dedicare più tempo all’esecuzione e all’elaborazione di questi script, il che può comportare un ritardo nell’inizio delle interazioni.
Per ridurre l’input delay, gli sviluppatori dovrebbero adottare diverse strategie, tra cui:
- Limitare il numero di script: valutare attentamente quali script sono essenziali per le funzionalità della pagina e rimuovere quelli non necessari. Riducendo il numero di script, si ridurranno anche le operazioni di elaborazione, migliorando l’efficienza complessiva della pagina
- Ottimizzare le dimensioni degli script: ridurre il peso dei singoli script mediante tecniche di compressione e minificazione. Ciò comporta l’eliminazione di spazi vuoti e caratteri superflui nel codice, riducendo le dimensioni del file e accelerando il caricamento
- Caricare script in modo asincrono o differito: caricare script non essenziali dopo il caricamento iniziale della pagina o in modo asincrono per evitare di rallentare il rendering delle componenti principali
- Prioritizzare script critici: identificare gli script essenziali per le funzionalità chiave della pagina e dare loro la priorità di caricamento (ad esempio tramite il prefetching). Ciò permetterà di fornire una risposta rapida agli utenti anche durante il caricamento degli altri script meno cruciali
Ottimizzare gli Event Callbacks
Gli event callbacks costituiscono la fase successiva di valutazione con la metrica Interaction to Next Paint (INP).
Essi rappresentano le funzioni o i processi che vengono attivati in risposta alle interazioni degli utenti con una pagina web, come ad esempio un clic su un bottone o un’azione di scorrimento. Durante questa fase, il browser esegue le operazioni specifiche correlate a tali interazioni, come l’aggiornamento dell’interfaccia visiva della pagina per riflettere le modifiche richieste dall’utente.
Per ottimizzare questa fase e ridurre il tempo di latenza, è fondamentale limitare il lavoro svolto all’interno degli event callbacks. Ciò significa eseguire solo le operazioni strettamente necessarie per l’aggiornamento visivo richiesto dall’interazione dell’utente, evitando di eseguire calcoli o processi superflui che potrebbero rallentare l’elaborazione e quindi aumentare l’input delay.
Inoltre, un’ulteriore strategia per migliorare la reattività della pagina è suddividere il lavoro all’interno degli event callbacks in callback separate. Una tecnica comune per fare ciò è l’uso della funzione setTimeout. Questa funzione consente di ritardare l’esecuzione di un’operazione specifica, inserendola in una callback separata, che verrà quindi eseguita in un momento successivo.
Perché questo sia utile, è importante capire come funziona il thread principale del browser. Il thread principale gestisce il rendering delle pagine e l’esecuzione di script. Se un’operazione all’interno di un event callback richiede molto tempo, può bloccare il thread principale, ritardando così l’esecuzione di altre operazioni e influenzando negativamente la reattività della pagina.
Utilizzando setTimeout per suddividere il lavoro in callback separate, si permette al browser di gestire le operazioni in modo più efficiente. Le callback separate vengono inserite nella coda di esecuzione e vengono elaborate una alla volta, consentendo al thread principale di liberarsi e rispondere a eventuali nuove interazioni utente in modo tempestivo.
È importante ricordare che l’obiettivo principale è quello di mantenere l’interfaccia visiva della pagina responsiva agli input dell’utente. Pertanto, mentre si cerca di ottimizzare gli event callbacks, bisogna essere consapevoli di non compromettere la coerenza dell’esperienza utente. Bisogna quindi valutare attentamente quali operazioni sono essenziali per l’aggiornamento visivo e suddividere il lavoro in modo equilibrato, in modo da migliorare i tempi di risposta senza compromettere la funzionalità della pagina.
Monitorare e Ottimizzare Costantemente
Il monitoraggio costante è una pratica fondamentale per garantire elevate performance delle pagine web. Per comprendere appieno le prestazioni effettive delle pagine, è essenziale raccogliere dati di campo tramite fornitori di Real User Monitoring (RUM). Il RUM è una tecnologia che permette di monitorare le interazioni degli utenti con una pagina web in tempo reale, fornendo informazioni dettagliate sulle prestazioni della pagina dal punto di vista dell’utente finale.
Integrando i dati di campo del RUM con strumenti come il Chrome User Experience Report (CrUX), gli sviluppatori possono ottenere una visione completa e globale delle metriche di Core Web Vitals e dell’esperienza effettiva degli utenti mentre navigano sul sito. Il CrUX è un database ufficiale di Google che raccoglie e analizza dati di campo da milioni di siti web in tutto il mondo. Questi dati includono informazioni sulle prestazioni delle pagine, tra cui misure relative a metriche di Core Web Vitals come LCP (Largest Contentful Paint), FID (First Input Delay) e CLS (Cumulative Layout Shift).
La combinazione di dati provenienti dal RUM e da CrUX consente di identificare punti critici di ottimizzazione e aree di miglioramento per ottimizzare le prestazioni del sito web. Essi possono individuare quali parti del sito presentano tempi di caricamento più lenti, ritardi nell’interattività o spostamenti imprevisti degli elementi durante la navigazione.
Con queste informazioni a disposizione, si possono prendere decisioni informate su dove concentrare gli sforzi di ottimizzazione e miglioramento. Alcune azioni che possono essere intraprese in seguito al monitoraggio costante includono:
- Ottimizzazione delle aree critiche: identificare le pagine o le sezioni del sito che hanno prestazioni al di sotto delle aspettative e concentrarsi sulla loro ottimizzazione. Questo potrebbe comportare la compressione delle immagini, la riduzione del peso degli script o altre ottimizzazioni specifiche
- Test delle modifiche: implementare variazioni nelle pagine e monitorare come queste modifiche influenzano le metriche di Core Web Vitals. In questo modo è possibile valutare l’efficacia delle azioni intraprese e apportare ulteriori ottimizzazioni se necessario
- Monitoraggio continuo: il monitoraggio costante delle prestazioni è un processo continuo. Gli sviluppatori dovrebbero continuare a raccogliere dati di campo e utilizzare strumenti come CrUX per mantenere il controllo sulle prestazioni del sito web nel tempo.
Conclusioni
Le nuove metriche di Core Web Vitals, con l’aggiunta di INP come indicatore stabile per l’adattabilità delle pagine web, rappresentano un’importante evoluzione per migliorare l’esperienza utente e il posizionamento nei risultati di ricerca di Google.
Tutti dovrebbero adattarsi a queste nuove metriche, ottimizzando le interazioni e mantenendo un monitoraggio costante delle prestazioni delle pagine web. Investire nel miglioramento dell’adattabilità dei propri siti avrà un impatto positivo sia sulla soddisfazione degli utenti che sul posizionamento, contribuendo così al successo complessivo della presenza online.