In questo articolo approfondiamo una delle metriche più importanti dei Core Web Vitals di Google, direttamente collegata alle performance e all’esperienza utente di qualsiasi sito, in particolare degli eCommerce. L’LCP rappresenta il tempo necessario per rendere visibile l’elemento più grande della pagina nella viewport al caricamento: è fondamentale perché influenza la percezione della velocità da parte degli utenti e, di conseguenza, l’efficacia del sito dal punto di vista SEO.
L’articolo spiega chiaramente quali sono i valori di riferimento: un LCP ≤ 2,5 secondi è ottimale, tra 2,5 e 4 secondi c’è margine di miglioramento, oltre i 4 secondi serve un intervento deciso.
Condividiamo inoltre quali sono le principali cause di un LCP lento: risposte lente del server, risorse che bloccano il rendering, tempi elevati di caricamento delle risorse e problemi di rendering lato client.
Proponiamo infine vari strumenti utili per la misurazione e l’analisi, come Google PageSpeed Insights, Lighthouse, Search Console e Core Web Vitals di SEMrush, fornendo una panoramica su come sfruttarli al meglio.
Cosa Sono i Core Web Vitals?
Google Page Experience si focalizza sull’aspetto di come gli utenti interagiscono con una pagina web andando ad analizzare tre metriche:
- Largest Contentful Paint (LCP) che riporta il tempo di rendering dell’immagine o blocco di testo più grande visibile all’interno del viewport, rispetto a quando la pagina ha iniziato il caricamento.
- First Input Delay (FID) che misura il tempo di risposta da quando un utente interagisce per la prima volta con una pagina (un click su link, un tocco di pulsante, ecc…) al momento in cui il browser inizia ad elaborare l’evento in risposta a tale interazione.
- Cumulative Layout Shifts (CLS) che misura la somma di tutti i singoli spostamenti del layout inaspettati che si verificano durante il caricamento di una pagina.
Cosa è valutato come Largest Contentful Paint?
La metrica misura la velocità con cui l’elemento più grande viene renderizzato sul display dell’utente ed il motivo per cui viene data così tanta importanza a questo fattore è che l’utente giudica la velocità di un sito in base alla velocità con cui gli viene mostrato il contenuto, visibile, della pagina visitata.
Rientrano in questa categoria i seguenti elementi:
- Immagini
- Video
- Elementi con immagini di sfondo (caricate con css)
- Elementi contenenti nodi di testo
Quali valori sono considerati buoni o accettabili?
La metrica di Core Web Vitals LCP, richiede di raggiungere o superare almeno nel 75% delle volte in cui viene caricata la pagina, i seguenti valori:
- Buono: minore o uguale a 2,5 secondi
- Richiede implementazioni: maggiore di 2,5 secondi e minore o uguale a 4 secondi
- Cattiva esperienza utente: maggiore di 4 secondi
Le altre metriche che invece vengono misurate durante il caricamento di una pagina sono:
- FP (First paint): misura quando il browser avvia per la prima volta il rendering di parti della pagina. Ciò include elementi vuoti senza alcun contenuto.
- FCP (First Contentful Paint): misura quando il contenuto, come testo o immagini, viene visualizzato per la prima volta dal browser. Per spiegare meglio questa parte della metrica dobbiamo introdurre il concetto di TTFB (time to first byte) che è il tempo impiegato da un browser per ricevere il primo byte del contenuto della pagina web.
FCP = TTFB + Tempo di caricamento del contenuto + Tempo di rendering
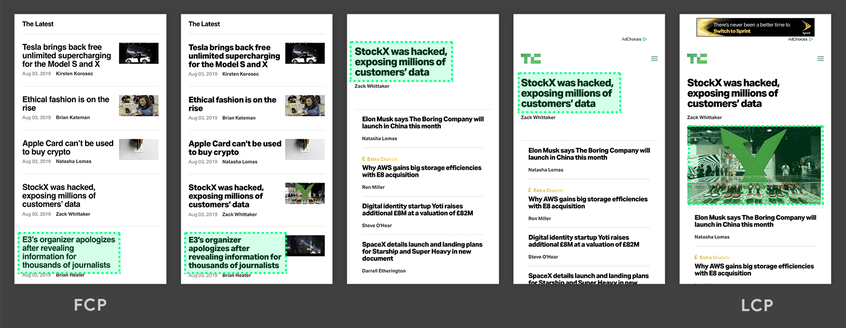
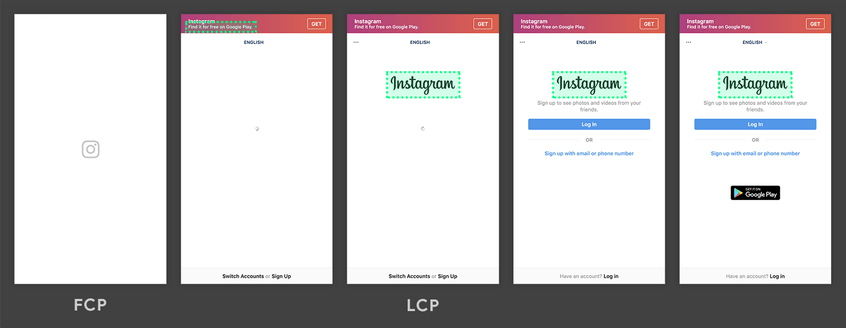
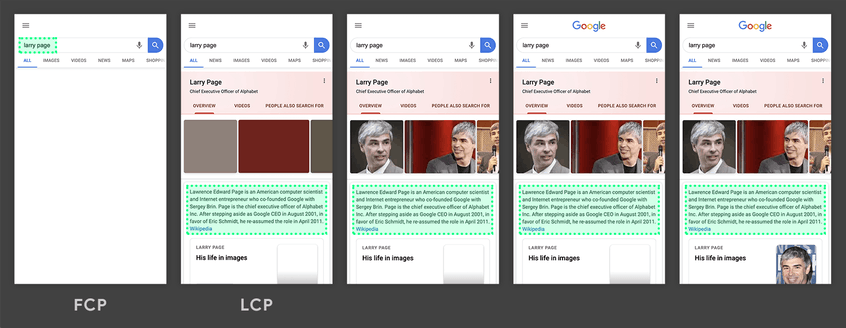
Alcuni esempi su quando avviene il caricamento LCP su alcuni siti popolari




Cosa rallenta il caricamento LCP?
La lentezza del caricamento è principalmente dovuta a 4 fattori:
- Risposta del server lenta
- Risorse che bloccano la visualizzazione
- Tempo di caricamento delle risorse
- Rendering lato client
Alcuni strumenti per misurare i tempi di caricamento LCP
- Google page speed insights;
- Google Lighthouse;
- Rapporto segnali web essenziali da Google Search Console;
- Core Web Vitals di SEMrush.