Ormai siamo giunti al tanto atteso mese di Giugno in cui vedremo diventare effettivo l’aggiornamento algoritmico Google Page Experience.
Se ne parla ormai da molto tempo ed originariamente era previsto per il mese di Maggio 2021. Ad oggi l’ufficialità è stata rimandata a Giugno e noi abbiamo realizzato delle semplici guide per spiegare come questo aggiornamento introdurrà le nuove metriche.
Nell’ultimo articolo abbiamo parlato del Cumulative Layout Shifts (CLS), oggi introdurremo la terza ed ultima metrica: Il First Input Delay (FID).
Cosa Sono i Core Web Vitals?
Google Page Experience si focalizza sull’aspetto di come gli utenti interagiscono con una pagina web andando ad analizzare tre metriche:
- Largest Contentful Paint (LCP) che riporta il tempo di rendering dell’immagine o blocco di testo più grande visibile all’interno del viewport, rispetto a quando la pagina ha iniziato il caricamento.
- First Input Delay (FID) che misura il tempo di risposta da quando un utente interagisce per la prima volta con una pagina (un click su link, un tocco di pulsante, ecc…) al momento in cui il browser inizia ad elaborare l’evento in risposta a tale interazione.
- Cumulative Layout Shifts (CLS) che misura la somma di tutti i singoli spostamenti del layout inaspettati che si verificano durante il caricamento di una pagina.
Cos’è il FID?
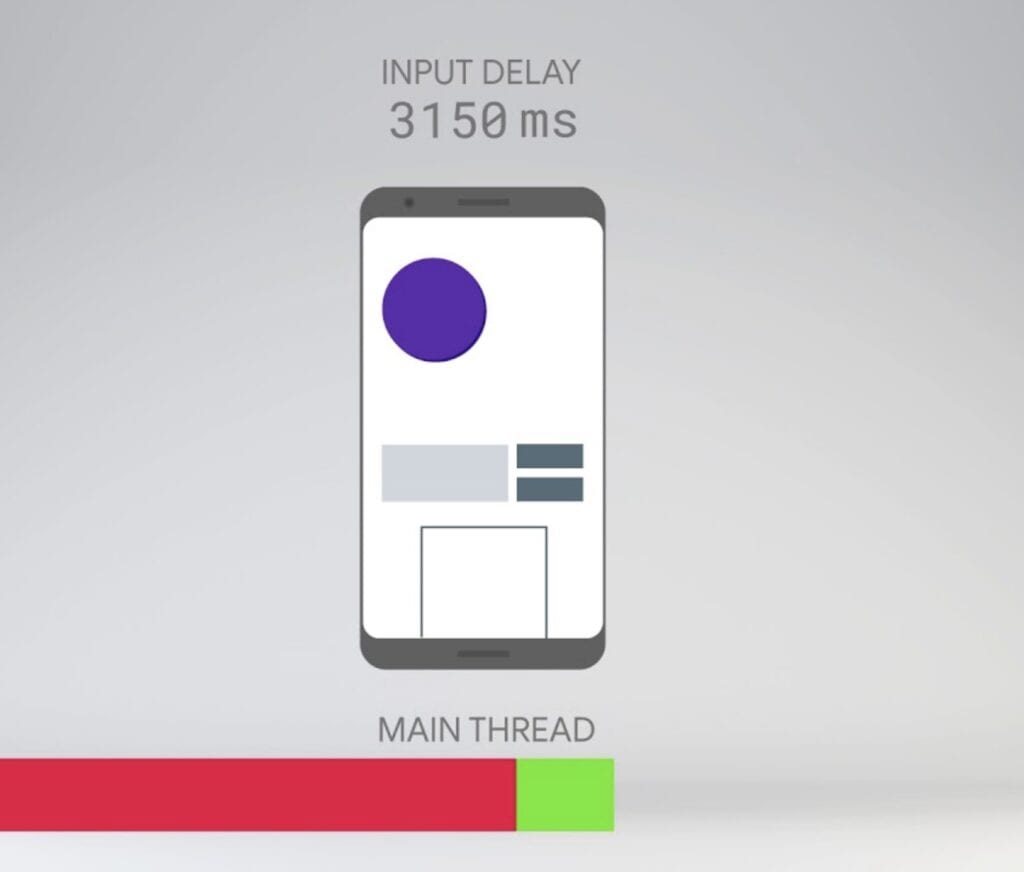
Il First Input Delay (FID) misura il tempo che impiega il browser per iniziare a rispondere all’interazione generata dall’utente, come click o tocchi su pulsanti.
Il motivo più comune per ritardi del primo input è la compilazione o l’esecuzione di JavaScript che bloccano il thread principale della pagina.
Come mai si considera solo il primo input?
Ci si potrebbe chiedere perchè Google considera solo il primo input in questa metrica e non quelli successivi. In fondo ogni ritardo nelle interazioni con la pagina può peggiorare l’esperienza utente globale, tuttavia il primo input è la prima impressione che si da all’utente sulla reattività del sito e tutti sappiamo quanto sia importante dare agli utenti subito un buon segnale di qualità e affidabilità del sito.
Concentrarsi sull’ottimizzazione del primo input migliora a cascata anche tutte le performance in fase di caricamento del sito, dovendo agire sulla velocità ed elaborazione delle risorse.
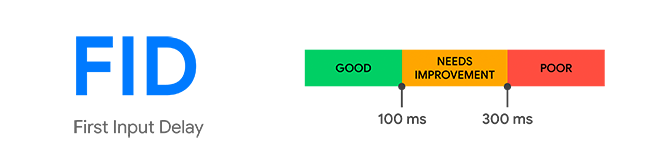
Quali sono i valori considerati buoni o accettabili?
La metrica di Core Web Vitals FID, richiede di raggiungere o superare almeno nel 75% delle volte in cui viene caricata la pagina, i seguenti valori:
- Buono: minore o uguale a 100ms
- Richiede implementazioni: maggiore di 100ms e minore o uguale a 300ms
- Cattiva esperienza utente: maggiore di 300ms

Quali sono le principali cause di punteggio basso nel FID?
Come detto in precedenza, il browser non potrà rispondere alla maggior parte degli input dell’utente durante l’esecuzione di JavaScript. Questo perchè, mentre il browser elabora queste risorse, il thread principale di lavoro rimane occupato e non può occuparsi di altro.
In altre parole, il browser non può rispondere alle interazioni dell’utente mentre il thread principale è occupato.
Possiamo quindi dedurre che il FID viene rallentato quando vi è una esecuzione pesante di JavaScript.
Come ottimizzare il FID?
Quello che possiamo fare per velocizzare il tempo di reattività agli input dell’utente è:
- Suddividere in più parti i compiti lunghi;
- Ottimizzare la pagina per la reattività alla reazione;
- Usare un web worker;
- Usare il prefetching di alcune risorse.
- Ridurre il tempo di esecuzione di JavaScript.
Alcuni strumenti per misurare FID
- Google page speed insights;
- Google Lighthouse;
- Rapporto segnali web essenziali da Google Search Console;
- Core Web Vitals di SEMrush.