L’aggiornamento algoritmico Google Page Experience del 2021 ha introdotto nuove metriche. In questo articolo ci focalizziamo sul Cumulative Layout Shifts (CLS).
Cosa Sono i Core Web Vitals?
Google Page Experience si focalizza sull’aspetto di come gli utenti interagiscono con una pagina web andando ad analizzare tre metriche:
- Largest Contentful Paint (LCP) che riporta il tempo di rendering dell’immagine o blocco di testo più grande visibile all’interno del viewport, rispetto a quando la pagina ha iniziato il caricamento.
- First Input Delay (FID) che misura il tempo di risposta da quando un utente interagisce per la prima volta con una pagina (un click su link, un tocco di pulsante, ecc…) al momento in cui il browser inizia ad elaborare l’evento in risposta a tale interazione.
- Cumulative Layout Shifts (CLS) che misura la somma di tutti i singoli spostamenti del layout inaspettati che si verificano durante il caricamento di una pagina.
Cos’è esattamente il CLS?
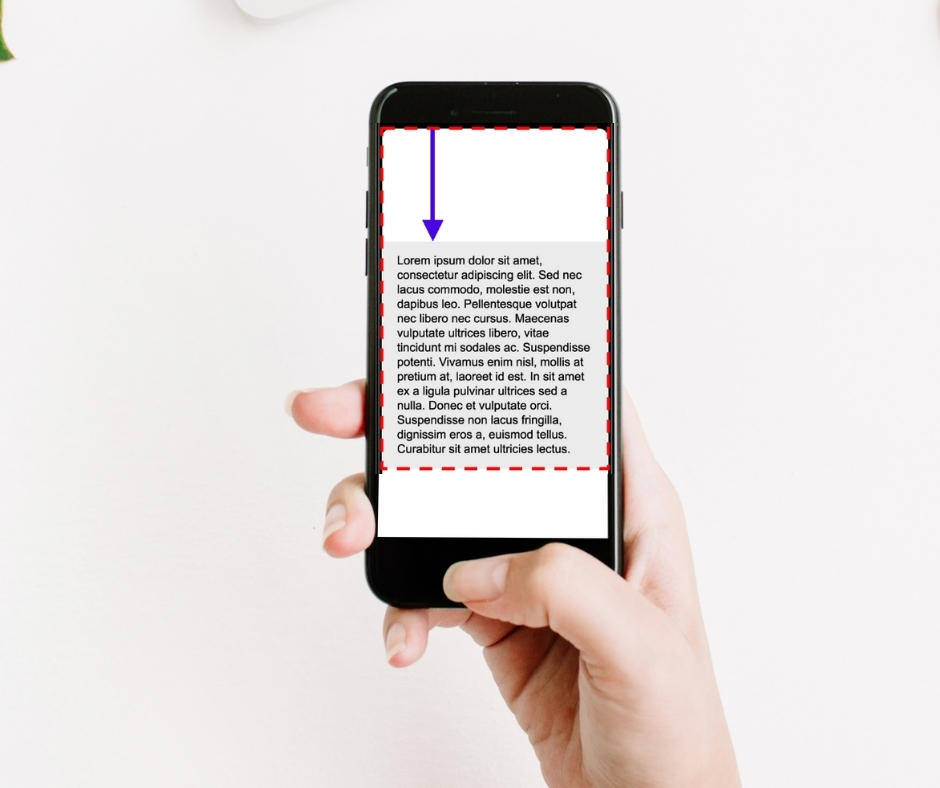
Vi è mai capitato, magari anche con una certa fretta, di caricare una pagina, cercare di leggere il contenuto, e rendersi conto dell’impossibilità nel farlo per spostamenti continui e fastidiosi degli elementi che la compongono?
Avete mai cercato di cliccare o toccare un link ed in quel preciso istante accorgersi di aver cliccato su un elemento comparso improvvisamente al posto del link che volevate cliccare?
Questi sono tutti Spostamenti di Layout imprevisti, e la somma di essi, consiste nel CLS.
Possiamo già constatare che la metrica di CLS è l’unica che prende in considerazione lo spazio e non il tempo.
Quali sono i valori considerati buoni o accettabili?
La metrica di Core Web Vitals CLS, richiede di raggiungere o superare almeno nel 75% delle volte in cui viene caricata la pagina, i seguenti valori:
- Buono: minore o uguale a 0.1
- Richiede implementazioni: maggiore di 0.1 e minore o uguale a 0.25
- Cattiva esperienza utente: maggiore di 0.25

Quali sono le principali cause di un punteggio basso nel CLS?
Ci sono varie ragioni che possono causare degli spostamenti di layout imprevisti e le più frequenti sono:
- Dimensioni non assegnate in video o immagini;
- Dimensioni non assegnate a Banner (ads), contenuti embed e iframe;
- Elementi che si caricano in defer;
- web font implementati in modo non corretto e che causano slittamenti di layout.
Come posso migliorare il punteggio CLS?
Prendendo spunto dalle linee guida di web.dev:
- Includere sempre gli attributi di dimensione a video o immagini. Ove non fosse possibile, è sufficiente impostare delle dimensioni al contenitore;
- Non inserire mai un contenuto sopra il contenuto esistente, a meno che non sia dovuto alla risposta di un utente;
- Prediligere le animazioni di trasformazione alle animazioni di proprietà che modificano il layout.
- Utilizzando tecniche di prefetching.
Alcuni strumenti per misurare CLS
- Google page speed insights;
- Google Lighthouse;
- Rapporto segnali web essenziali da Google Search Console;
- Core Web Vitals di SEMrush.