Quali sono gli aspetti fondamentali da prendere in considerazione per rendere SEO e User Friendly le pagine di categoria di un negozio online?
Che cosa deve contenere assolutamente una pagina di categoria?
Quali sono gli aspetti tecnici da non escludere per favorirne la lettura da parte dei web crawler?
Ma soprattutto, perché è importante la categorizzazione dei prodotti di un e-commerce?
Per l’utente umano (visitatore e potenziale cliente).
- Aiutano i visitatori del sito a capire come fare per raggiungere i prodotti che stanno cercando
- Raggruppano da un punto di vista logico le sezioni di un sito
Per il web crawler (Spider)
- Contribuiscono a rafforzare l’architettura informativa di un sito(dopo la homepage rappresentano le fondamenta di un’architettura informativa di un sito web)
- Da un punto di vista SEO, sono pensate per coprire le SERP con query navigazionali generiche e considerando il livello di autorevolezza acquisito trovandosi al vertice dell’architettura informativa contribuiscono a distribuire page rank alle pagine sottostanti (sottocategorie, schede prodotto)
Elementi chiave di una pagina di categoria di un sito ecommerce
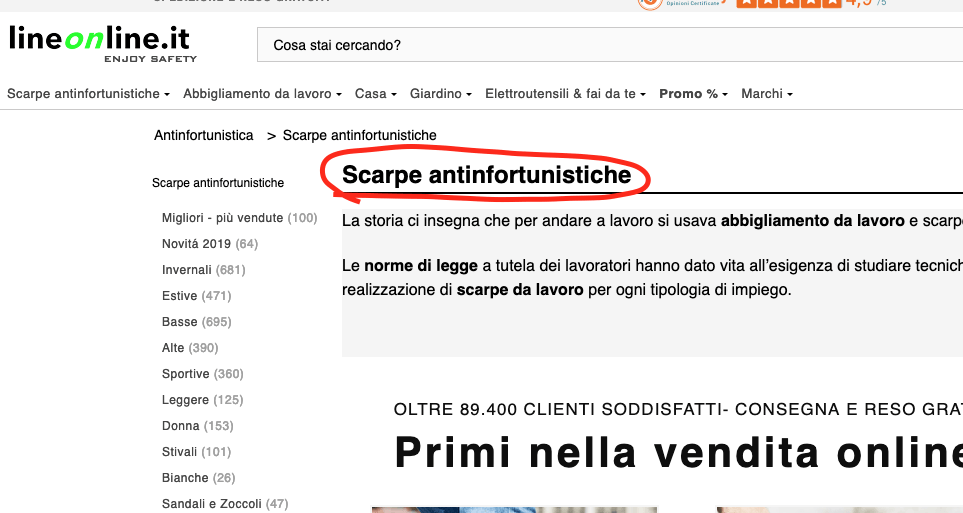
Titolo Categoria
intestazione(tag html <h1>) che rappresenta appunto il titolo della pagina di categoria specifica. Deve essere unico ed esclusivo per tutti i contenuti del sito e-commerce.

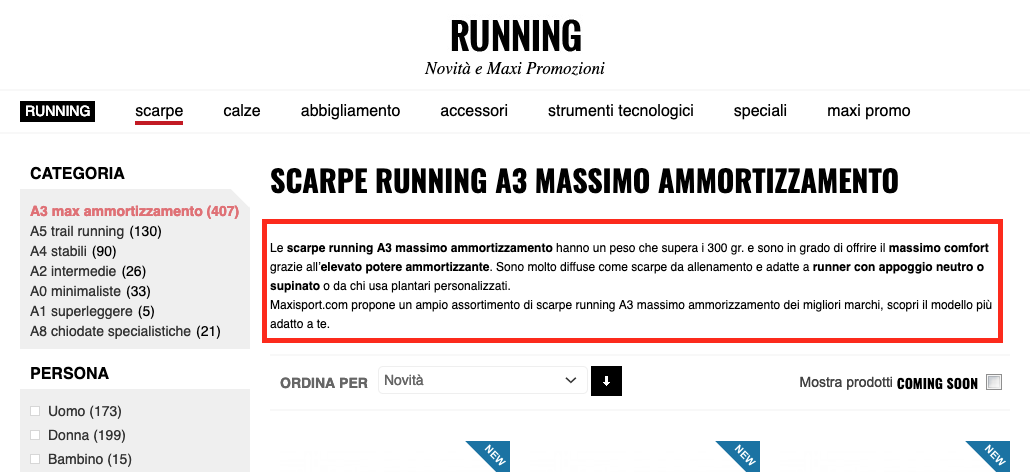
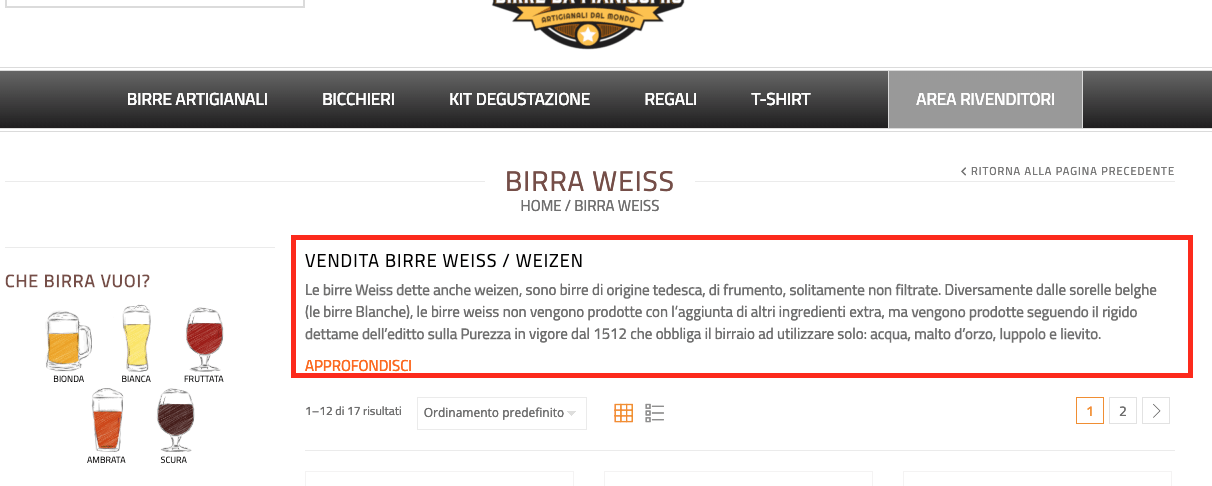
Descrizione introduttiva
si tratta di una breve descrizione che anticipa il potenziale acquirente che tipo di prodotti potrà trovare al suo interno. La mini descrizione va collocata nella sezione above the fold del sito web, tra il titolo e l’elenco dei prodotti. Questo campo è molto importante per ottimizzare e rafforzare la semantica del sito web.


Filtri di navigazione
Si tratta di un’area di pagina dove vengono raggruppati gli attivatori per filtrare l’elenco dei prodotti. Questo blocco deve essere facile da trovare e semplice da utilizzare da tutti i dispositivi di navigazione.


Per molte piattaforme ecommerce, questo punto rappresenta uno dei talloni d’Achille poiché viene spesso progettato senza pensare alle logiche della SEO.
I filtri di navigazione non progettati in ottica SEO possono creare gravi problematiche che possono inficiare sul crawling e sull’indicizzazione dei contenuti, ovvero mandano in loop i web crawler e causano l’involontaria indicizzazione di contenuti duplicati in google
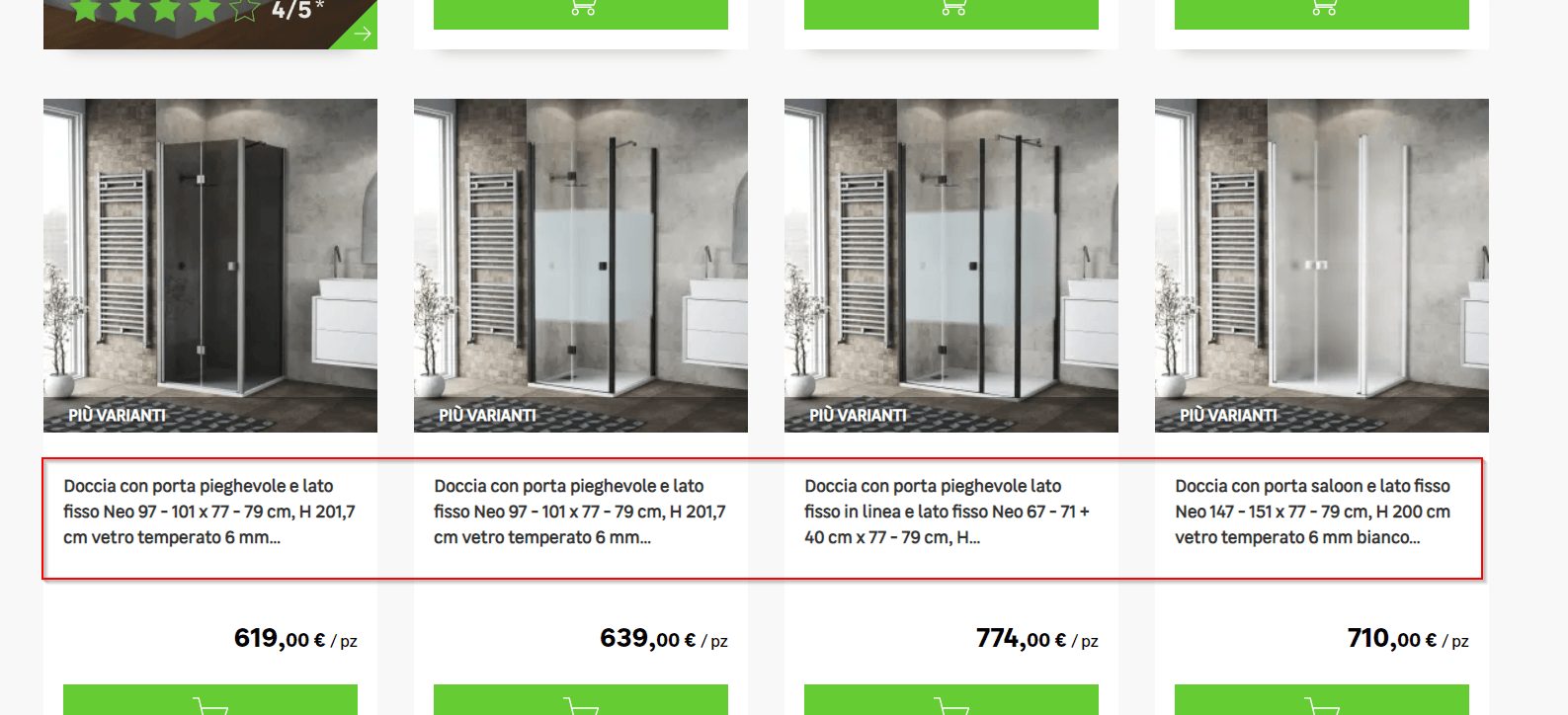
Elenco dei prodotti
Listato delle schede prodotto appartenenti alla specifica categoria scelta. Lo standard prevede che ogni scheda prodotto elencata sia rappresentata con titolo del prodotto (tag heading <h3> per rafforzarne la semantica), foto del prodotto ottimizzata per il posizionamento sui motori di ricerca, prezzo iniziale, prezzo finale, sconto %, categoria di appartenenza, attributi e punti di forza semanticamente affini inoltre è importante evidenziare la disponibilità in magazzino.

Descrizione prodotto in ogni box SI o NO?
Potrebbe essere utile includere una breve descrizione di ogni prodotto se l’elenco dei prodotti non causa ridondanza di contenuto o se non è possibile aggiungere del contenuto testuale all’interno delle grafiche della pagina di categoria.
Microdati schede prodotto
E’ fondamentale che gli sviluppatori del sito prevedano la gestione dinamica dei microdati di schema.org per le schede prodotto. Questa tecnologia si può implementare all’interno del codice HTML della pagina utilizzando dei tag html specifici oppure tramite tecnologia Json. Per maggiori dettagli potete consultare la documentazione ufficiale di Google e di schema.org:
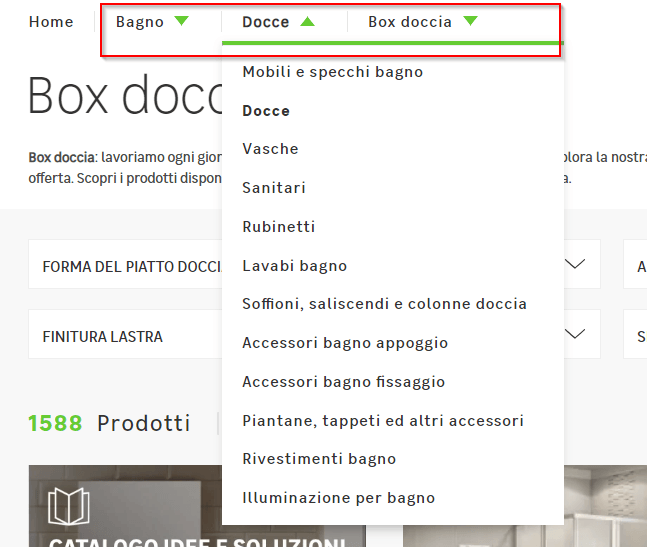
Navigazione trasversale
Quando un visitatore si trova all’interno di una categoria specifica dovrebbe con facilità poter navigare verso altre categorie dello stesso livello o addirittura di un livello superiore (o inferiore).
Allo stesso tempo è fondamentale assicurarsi che l’architettura informativa del sito e la struttura interna dei link non sia piatta ma progettata ad albero.
In questo caso se vuoi approfondire ti consigliamo la lettura di questo articolo: Come organizzare le categorie di un sito e-commerce


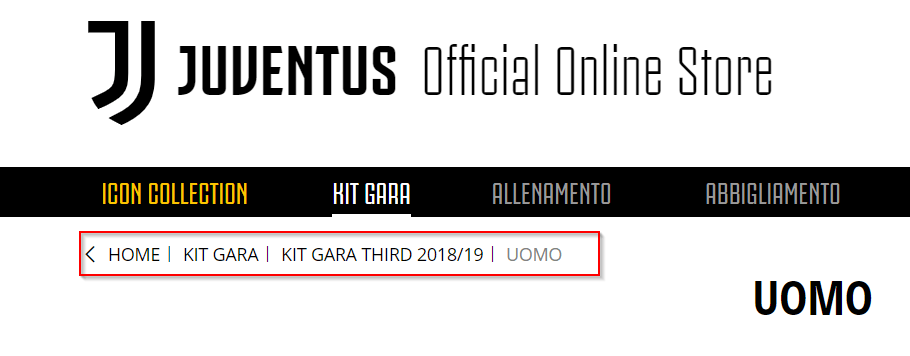
Breadcrumb
Tradotto in italiano significa “briciole di pane”, rappresenta il percorso di navigazione dalla homepage alla pagina specifica che il visitatore si sta trovando in quel momento.
Ad esempio:
Homepage > Categoria > Sottocategoria 1 > Sottocategoria 2 > Nome del prodotto
Leroy Merlin > Giardinaggio > Rasaerba > Trattorino Rasaerba McCulloch

Descrizione dettagliata categoria
Tanto amata dagli specialisti della SEO ma tanto odiata da grafici e designer, la descrizione dettagliata della categoria è un elemento molto discusso in ambito e-commerce per via della sua reale utilità.
Quali sono gli step che ti consiglio di seguire per capire se è utile o no includerla?
- Per prima cosa si analizza la nicchia di mercato e i siti che più rappresentano la nicchia stessa.
- La seconda cosa da fare è studiare l’intento di ricerca e i risultati che si ottengono in SERP per tutto il gruppo di query utilizzate per intercettare la specifica categoria.
- La terza cosa da fare è confrontare il contenuto testuale complessivo presente nella nostra pagina con i concorrenti.
- La quarta cosa da fare è capire il livello di autorevolezza del dominio e della pagina di categoria agli occhi del motore di ricerca.
In sostanza quando può essere utile?
- Quando l’intento di ricerca lo prevede
- Quando la grafica complessiva della pagina è carente di contenuto per dare più risalto all’estetica ed è quindi necessario studiare una strategia per aiutare i motori di ricerca a comprendere quale tipo di contenuto viene trattato in pagina.
- Quando è necessario includere dei termini semanticamente utili per posizionarsi con un keyset specifico
- Quando il livello di autorevolezza della pagina è basso (pagina appena nata / basso UR*)
- Quando il livello di autorevolezza del dominio è basso (dominio appena nato / basso DR**)
UR* = URL rating | DR** = Domain Rating | Si tratta di 2 metriche del software Ahrefs: https://ahrefs.com/blog/seo-metrics/


Paginazione
La paginazione è un metodo volto ad alleggerire una pagina web e migliorarne la navigazione dei prodotti al suo interno suddividendo l’elenco dei prodotti stessi su più pagine.
Da un punto di vista tecnico la paginazione può essere gestita in vari modi, i più comuni sono:
- tramite un blocco di link rappresentati da dei numeri, collocati solitamente prima e dopo un elenco di prodotti. Il visitatore quando cliccherà su un numero verrà indirizzato verso una nuova pagina e potrà proseguire la navigazione.
- Tramite script che caricano in modo asincrono una parte di contenuto della pagina di categoria. Il visitatore clicca sul numero di pagina da raggiungere e il sistema carica parzialmente il blocco di pagina che contiene i prodotti
- Tramite script che si attiva mediante lo scroll di pagina. Il visitatore quando arriva a fondo pagina, attiva inconsapevolmente uno script che “aggiunge” a fondo pagina un nuovo blocco di schede prodotto.
Fino a poco tempo fa, la paginazione doveva essere progettata secondo le best practies rilasciate da Google nel 2011 affinché il sito non generi involontariamente contenuti duplicati (Link Canonical e paginazione next/prev)
Link alla documentazione: https://webmasters.googleblog.com/2011/09/pagination-with-relnext-and-relprev.html
Il giorno 21 Marzo 2019 è stato rilasciato un tweet dall’account ufficiale del Google Webmaster Central il quale comunica agli sviluppatori di siti che i link next/prev inseriti nei tag <head> non sono più un segnale di ranking.

Googlebot si è cosi tanto sviluppato nel corso di questi anni che riesce ad intuire senza problemi come un determinato contenuto si sviluppa e come può essere raggiunto
Ad ogni modo essendo un aggiornamento nuovo non sappiamo ancora con esattezza come Googlebot possa reagire nei confronti dei siti che non hanno ancora la gestione della paginazione con link next/prev perciò consigliamo lo stesso di verificarne il corretto funzionamento con l’obiettivo di aiutare lo spider a scansionare tutti i prodotti e ad evitare una duplicazione di contenuto involontario.
Elementi on-page FONDAMENTALI
Oltre agli elementi elencati poco fa vanno presi in considerazione anche questi elementi
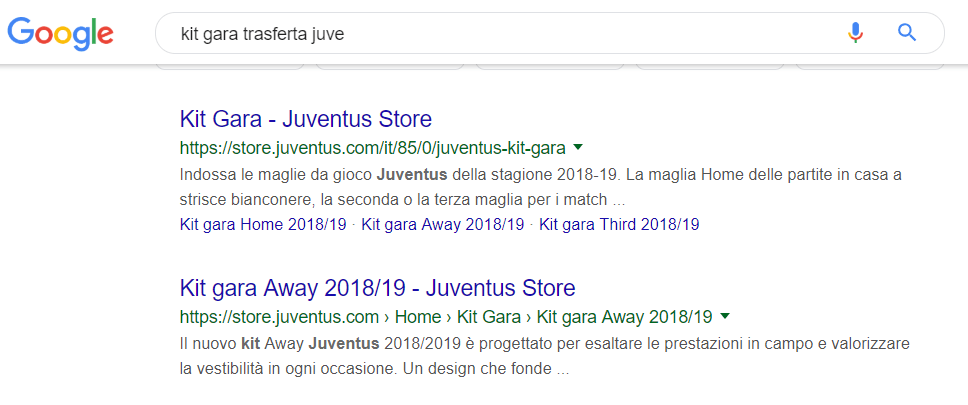
Tag Title/Meta Description
Anche se ormai è risaputo che il tag title è probabilmente il primo fattore onsite da considerare per ottimizzare una pagina web molto spesso viene trascurato nelle categorie di un sito ecommerce.
Il campo meta description non è un fattore che contribuisce a migliorare il punteggio di qualità di una pagina per essere meglio posizionata in Google ma va ottimizzato comunque per stimolare il clic e quindi ottimizzare il CTR della pagina.
Se non viene compilato sarà il motore di ricerca, in base al tipo di query digitata a fornire delle parti di testo più pertinenti presenti all’interno della pagina.

Link rel=”Canonical”
Un altro punto debole di molte piattaforme e-commerce; il link rel=”canonical” è un tag html che va incluso all’interno della sezione <head> di una pagina web e serve fondamentalmente per consolidare gli URL duplicati di un sito che si possono creare con la gestione dei filtri di navigazione o della paginazione dei contenuti.
Ad esempio, se ci si trova in questa casistica
https://www.ecommerce.com/categoria/sottocategoria?ordina_prezzo=maggiore
https://www.ecommerce.com/categoria/sottocategoria?ordina_prezzo=minore
https://www.ecommerce.com/categoria/sottocategoria
è necessario che su tutte e 3 le pagine ci sia il link canonical che punti alla pagina principale.
<link rel=”canonical” href=”https://www.ecommerce.com/categoria/sottocategoria” />
Per approfondire rimandiamo alla documentazione ufficiale: https://support.google.com/webmasters/answer/139066?hl=it
Struttura URL
L’URL rappresenta l’indirizzo di una pagina web, è come se fosse l’indirizzo di un’abitazione, deve quindi essere facile da ricordare e da scrivere.
La struttura delle URL di categoria degli e-commerce varia in base al tipo di piattaforma.
La soluzione ideale è fare in modo che il sistema ricrei il percorso completo di navigazione per raggiungere la categoria scelta, ad esempio:
https://www.ecommerce.com/categoria-principale/sottocategoria
Alcuni consigli per assicurarti che l’URL di categoria del tuo sito web sia effettivamente “SEO Friendly”:
- Pochi caratteri (url corto)
- Tutto in minuscolo
- NO caratteri speciali
- NO maiuscole
- NO spazi vuoti (utilizzare “-“)
- NO variabili numeriche (a meno che non sia voluto per motivi legati la piattaforma)
Considerazioni finali
Speriamo di avervi trasmesso l’importanza per il vostro ecommerce delle pagine categoria, con alcune soluzioni applicabili sin da subito per migliorarne l’efficacia SEO.
Se volete ottimizzare al meglio il vostro ecommerce lato SEO, contattateci e richiedeteci cosa possiamo fare per voi, ogni ecommerce infatti è una piattaforma distinta e ci sono differenti aspetti tecnici da valutare, risolvere e migliorare per poter così competere a livello SEO con la migliore solzione possibile.
Siamo specializzati in Ecommerce da più di 10 anni con diversi casi studio in differenti settori.