COME GESTIRE LE DIVERSE TIPOLOGIE DI PAGINAZIONE IN AMBITO SEO
La paginazione in ambito e-commerce è sempre stato ed è tuttora un argomento assai controverso e ”spinoso” nella sua gestione, ancor più da quando (nel marzo del 2019) Google ha dichiarato deprecato l’utilizzo del rel=prev e rel=next.
In ambito seo la corretta gestione della paginazione negli e-commerce può fare la differenza tra avere centinaia di prodotti indicizzati o averne solamente qualche decina, quindi in questo articolo cercheremo di fornire una best-practice che fornisca una panoramica sulle diverse tipologie di paginazioni attualmente utilizzate sulle varie piattaforme di e-store, come vengono considerate dai motori di ricerca e il loro impatto sul posizionamento organico.
CHE COS’È LA PAGINAZIONE, PERCHÉ È IMPORTANTE E COME RENDERLA COMPATIBILE PER I MOTORI DI RICERCA.
La stragrande maggioranza degli e-commerce sceglie di non visualizzare la totalità dei propri prodotti su una singola pagina, il motivo principale che porta a scegliere di utilizzare la paginazione risiede nel non appesantire il sito con il caricamento di troppi nodi del DOM, che si riflette inevitabilmente in un maggior tempo di caricamento.
Come sappiamo le indicazioni di Google sono molto chiare in merito:
– avere più di 1.500 nodi in totale
– avere una profondità maggiore di 32 nodi
– avere un nodo padre con più di 60 nodi figlio
Queste informazioni tratte dalla guida ufficiale di Google mettono dei seri paletti su quanti nodi si possono caricare al massimo, la loro profondità e la loro ramificazione senza andare a impattare sulla velocità di caricamento.
Vediamo ora le diverse tipologie di paginazione che si ritrova negli e-commerce:

- Paginazione Standard: La classica successione di pagine che si riscontra in più della metà degli e-commerce come Amazon, Zalando, Google Shopping (anche se più che di un e-commerce si tratta di un aggregatore), che va da pagina 1 a pagina n;
- Carica Altro: Solitamente alla fine della pagina dove sono presenti i prodotti per visualizzare quelli successivi è necessario cliccare su un pulsante che permette di accedere alla pagina successiva;
- Scorrimento infinito (infinite scroll): Non c’è interazione per visualizzare i nuovi prodotti, in quanto l’utente non ha la percezione che la pagina finisca dato che continuando a scrollare si accedono alle nuove pagine senza che ci sia un cambio visibile di schermata;
- Tutto in una pagina: Come nella soluzione precedente i prodotti sono tutti disponibili in un’unica pagina, senza soluzione di continuità;
- Mix: questo tipo di impaginazione è il più evoluto e quello meno utilizzato e mixa i metodi precedentemente visti, solitamente si può utilizzare su sezioni distinte dell’e-commerce oppure per la visualizzazione dei prodotti quando Javascript è disattivato (nel qual caso si può optare per una navigazione a scroll infinito) mentre quando è attivo si utilizza la paginazione standard.
COME SI FACEVA PRIMA: REL=PREV E REL=NEXT
Prima del 2019 per far capire ai motori di ricerca si utilizzava l’indicazione rel=prev e rel=next, in maniera che il bot capisse che oltre alla pagina che stava scansionando esistevano altre pagine da scansionare.

Dopo che Google ha classificato deprecati il rel=next e il rel=prev si è verificata una sostanziale problematica per l’indicizzazione dei contenuti nelle pagine oltre la prima, in quanto si era nella necessità di indicare al bot del motore di ricerca che esistevano anche altre risorse da scansionare.
PROBLEMATICHE SEO NELLA GESTIONE DELLA PAGINAZIONE
Non funzionando più l’istruzione rel=prev e next si sono generate una serie di problematiche lato seo non di poco conto:
- CONTENUTI DUPLICATI: Non potendo più dire al motore di ricerca che ad esempio la pagina numero 2 faceva parte di una lista di 10 pagine si sono venuti a creare tantissimi contenuti duplicati dato che una categoria con n pagine prodotto dalla 2 alla N sarebbero state tutte pagine duplicate della pagina 1;
- REL=CANONICAL: Immediatamente si è cercato di risolvere i contenuti duplicati si è ricorsi all’implementazione del rel canonical sulla prima pagina della categoria

Questo è un errore grossolano in quanto utilizzando questo sistema sicuramente si prevengono le problematiche derivante dai contenuti duplicati, ma si escludono dall’indicizzazione le pagine dalla 2 alla N.
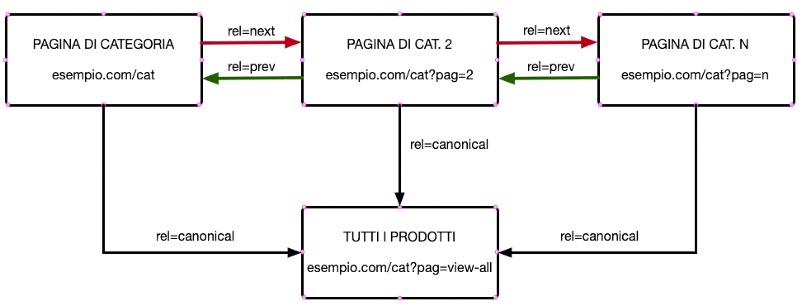
Anche utilizzare una pagina contenitrice e utilizzare quest’ultima come destinataria del rel=canonical non è una pratica che funziona correttamente:

Il motivo per cui utilizzare questa struttura non è la scelta migliore deriva dal fatto che se si utilizza una pagina contenitrice per far visualizzare tutti i prodotti, la struttura e il listing del sito non verrebbero considerati dal motore di ricerca a favore della pagina “view all”.
A questo punto quindi risulta perfettamente inutile la struttura paginata perché si può utilizzare un’unica pagina contenitrice con un url seo friendly senza parametri, ma si otterrà un sito da una navigazione piatta.
PROBLEMATICHE SEO NELLA GESTIONE DELLA PAGINAZIONE TRADIZIONALE E A SCROLL INFINITO
La soluzione migliore per gestire la paginazione e ottenere le migliori prestazioni lato seo è utilizzare in maniera combinata rel=canonical e rel=noindex, follow.
Il rel=canonical dovrà essere utilizzato sotto forma di self canonical:

In questo modo si eliminerà la problematica dei contenuti duplicati, tuttavia permangono ancora le problematiche di come eliminare la paginazione dalla serpe far indicizzate solamente i prodotti delle risorse dalla pagina 2 alla pagina N.
Per far indicizzare solo i prodotti della paginazione è utile utilizzare il rel=noindex, follow dalla pagina 2 alla pagina N come si vede in figura:

Al momento questa metodologia di gestione della paginazione è ancora in fase di test, in quanto molti e-commerce no la utilizzano preferendo altre maniere per risolvere questo problema.

Come si vede nel grafico seguente si vede come molti grandi store online preferiscano eliminare in maniera radicale le pagine paginate nonostante il numero di prodotti che ci sono al loro interno:
In maniera analoga si deve gestire la paginazione a scroll infinito:

Ovvero quando si scrolla con il mouse ci deve essere un’identificazione netta tra le diverse pagine “virtuali” che l’utente vede.
L’implementazione a livello tecnico della corretta paginazione in questa condizione non è da sottovalutare dato che già la piattaforma che si utilizza in maniera dinamica deve gestire la renderizzazione delle pagine in maniera fluida per farla sembrare un unico contenuto, a questo quindi si dovrebbe aggiungere quanto visto in precedenza per la corretta indicizzazione dei singoli prodotti.
Il bot di Google non emula comportamenti come lo scorrimento fino alla fine di una pagina o il clic per caricarne altre. Significa che senza aiuto, i motori di ricerca non possono eseguire la scansione efficace di tutti i contenuti.
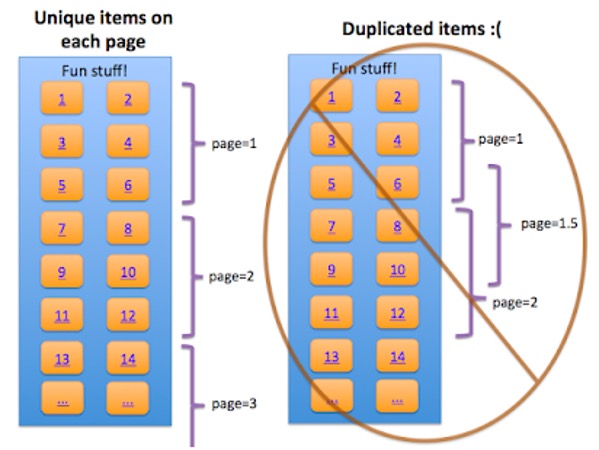
Una problematica ulteriore nell’utilizzo della paginazione a scroll infinito è nella corretta implementazione del passaggio da una pagina all’altra senza sovrapposizione di contenuti che genereranno così contenuti duplicati.
Può capitare infatti che alcune piattaforme non gestiscano il passaggio corretto tra una pagina e la successiva durante lo scroll, generando delle “mezze pagine” che è impossibile gestire in maniera corretta con le metodologie che abbiamo visto sin qui. Quindi per gestire in maniera corretta questa situazione è necessario convertire lo scroll infinito o caricare più pagine in una serie impaginata equivalente, basata su link di ancoraggio scansionabili con attributi href, accessibile anche con JavaScript disabilitato.
ERRORI DA EVITARE
Vediamo quindi quali sono gli errori da evitare nella gestione della paginazione:
- Usare in maniera impropria il rel=”canonical” (ad esempio rendendo canonica solo la prima risorsa della paginazione)
- Includere le risorse paginate nella sitemap.xml (non è utile ai fini del crawl budget inserirle in questo file)
- Scorretto utilizzo degli attributi rel=”prev” e rel=”next” (nonostante siano deprecati, il motore di ricerca li può ancora considerare). Per scorretto utilizzo si intende che il rel=”prev” alla prima risorsa deve puntare al canonico e non ad esempio a url/category?pag=1.
- Non gestire i parametri di impaginazione in Google Search Console (è importante segnalare a Google che i parametri di paginazione corrispondono a delle entità singole)
- Bloccare da robots.txt le risorse paginate
- L’utilizzo di JavaScript per caricare la pagina successiva nella sequenza impaginata lato client senza un aggiornamento completo della pagina (è necessario fare attenzione a far si che a ogni risorsa creata ci sia una corrispondenza nell’html della pagina in maniera che sia disponibile alla scansione e non solo “virtualizzata”)
RIASSUMENDO
Quando ci troviamo nella condizione di avere un numero elevato di prodotti e si deve ricorrere ad una paginazione al momento le scelte per avere una struttura che funzioni oltre che lato UX sia funzionante anche lato Seo dovrebbe essere la seguente:
- Paginazione tradizionale (pag. 1 – pag. 2 – pag.3 – ecc.)
- Carica altro (pulsante per caricare nuove risorse che in maniera dinamica generino nuove pagine)
- Scroll infinito
- Le altre tipologie di paginazione seppur più accattivanti da un punto di vista di UX non sono facilmente gestibili lato Seo