Ottimizzare le prestazioni dei font per migliorare il tempo di caricamento delle risorse web..
La scelta del carattere web di un sito è sempre stata ed è nella maggior parte dei casi un discorso puramente estetico; si sceglie infatti un carattere tipografico che sia in linea con quanto realizzato per le brochure, i biglietti da visita e l’immagine aziendale.
È necessario invece prestare molta attenzione a quale web font si utilizza nel proprio sito web o ecommerce, in quanto questo ”piccolo” elemento può avere un impatto rilevante per il caricamento della pagina web, soprattutto ora che Google pone una grande attenzione a misurare le performance di tutte le risorse online.
Esistono diversi modi in cui i caratteri web influiscono sulle prestazioni:
- RITARDO NEL RENDERING DEL TESTO: se un carattere Web non è stato caricato, i browser in genere ritardano il rendering del testo. In molte situazioni, questo ritarda il First Contentful Paint (FCP). In alcune situazioni, ciò ritarda anche il Largest Contentful Paint (LCP).
- SPOSTAMENTI DI LAYOUT: la pratica dello scambio di caratteri ha il potenziale di causare cambiamenti di layout . Questi cambiamenti di layout si verificano quando un carattere Web e il relativo carattere di riserva occupano diverse quantità di spazio sulla pagina.
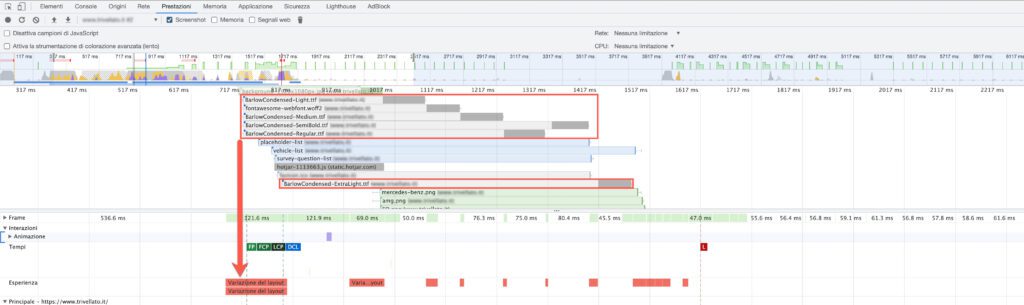
Vediamo un piccolo esempio delle problematiche che i web font possono creare al rendering della pagina:

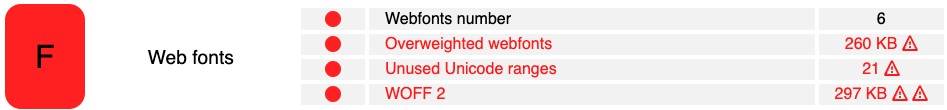
In questo caso sono presenti 6 font diversi che devono essere caricati, inoltre tutti questi caratteri danno luogo ad altre problematiche:

Ecco un altro dettaglio sugli errori che il browser incontra nel momento di eseguire il rendering della pagina:

Ecco come si comporta la variazione di layout al caricamento dei diversi caratteri:

Caricamento dei caratteri
Prima di approfondire le best practice per il caricamento dei caratteri, è importante capire come funziona @font-face e in che modo influisce sul caricamento dei caratteri.
La dichiarazione @font-face è una parte essenziale del lavoro con qualsiasi font web. Di fatto dichiara il nome che verrà utilizzato per fare riferimento al font e indica la posizione del file di font corrispondente.

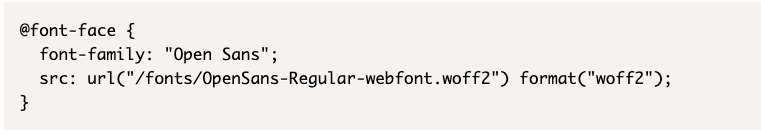
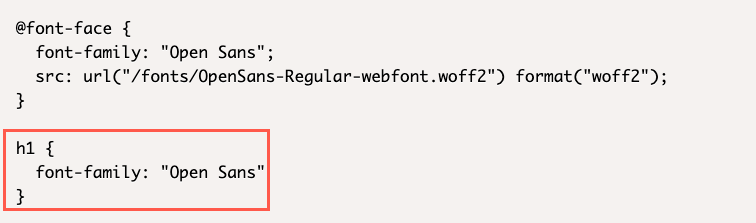
Di fatto la dichiarazione @font-face non attiva il download dei caratteri. Piuttosto, un carattere viene scaricato solo se è referenziato dallo stile utilizzato nella pagina. Ad esempio, in questo modo:

In questo caso il carattere “Open Sans” viene caricato qualora nella pagina sia presente un H1; questo comportamento dobbiamo pensarlo ripetuto non solo per i tag di heading, ma per i paragrafi, i menu e tutti i componenti testuali, soprattutto se vengono decisi caratteri diversi per tutti questi elementi e/o per sezioni diverse del sito web.
Tornando al primo esempio in cui abbiamo visto gli alert generati dal caricamento dei web font, se si analizza più nel dettaglio ecco cosa otteniamo:

Come si può vedere dagli screenshot il caricamento dei web font ha un notevole impatto sulle prestazioni di caricamento della pagina.
Come migliorare la gestione dei web font:
Convertire i file TTF in WOFF2:
Analogamente a quello che succede per le immagini (dove Google consiglia al posto delle comuni estensioni di utilizzare il formato .WebP) anche per i web font il nuovo protocollo per migliorare le prestazioni di caricamento si chiama WOFF2.
Questo nuovo protocollo fornisce una versione compressa dei font a tutto vantaggio del tempo di caricamento.
Dichiarazione in linea:
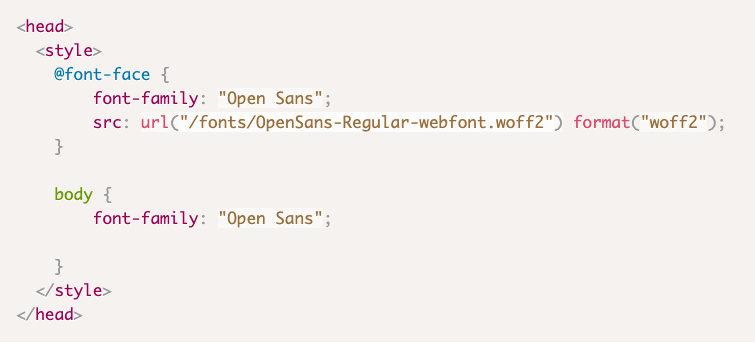
Potrebbe sembrare anacronistico nel 2021, ma per migliorare la prestazioni di caricamento sarebbe buona prassi dichiarare in line i font che si vogliono caricare sulla pagina:

Preload o Preconnect?:
Nel caso dei web font è importante utilizzare il rel=”preconnect” se si vogliono caricare font come quelli messi a disposizione da Google.
Il preload al contrario andrebbe a peggiorare il tempo di caricamento della pagina in quanto comunque farebbe una chiamata server a una risorsa esterna:

Font self-hosted o risorse esterne?:
Sicuramente le Google Font forniscono delle ottime risorse da cui attingere caratteri da utilizzare sui siti web, tuttavia sempre in ottica prestazionale è meglio scegliere dei font disponibili sul server del sito, ciò migliorerà il thread di caricamento di terze parti e di conseguenza il tempo di risposta della pagina.
I font self hosted inoltre possono essere compressi con il protocollo WOFF2 e possono essere hostati su una CDN, tutto per agevolare le prestazioni.
Caratteri di sistema o famiglie di caratteri?:
I caratteri di sistema sono quelli che sono disponibili nel sistema operativo del pc che sta visitando una risorsa web e sono in assoluto le più facili da gestire, per contro la visualizzazione di una pagina potrebbe variare da dispositivo a dispositivo:

Le “Famiglie di caratteri” invece sono insiemi di font che prevedono diverse tipologie di caratteri come il Bold, l’Italic, il Light ecc. e con il caricamento di un’unica cartella si avranno a disposizione molte variabili per gestire i testi delle pagine, anche in questo caso a vantaggio delle performance.
Font-display:
font-display informa il browser su come procedere con il rendering del testo quando il font web associato non è stato caricato.
questa istruzione ha 5 valori che possono impattare sulle performance del caricamento dei font:
- auto
- block
- swap
- fallback
- optional
senza entrare troppo nel dettaglio di tutte le tipologie la discriminante maggiore è tra font-display: optional che è l’approccio più performante in quanto i web font reagiranno in non più di 100ms e non comporteranno variazioni di layout, mentre se l’aspetto “estetico” è una componente irrinunciabile anche e soprattutto a discapito delle performance dovremmo inserire font-display: swap.
Se hai trovato questo articolo interessante potresti approfondire l’argomento anche leggendo la nostra guida su come ottimizzare il FID.