In questo articolo approfondiamo l’importanza di realizzare siti web che siano al tempo stesso accessibili (come previsto dalle direttive dell’Agenzia per l’Italia Digitale) e ottimizzati per i motori di ricerca. Si tratta di un aspetto centrale non solo per i siti della Pubblica Amministrazione, ma anche per chiunque gestisca un sito web e voglia rispettare standard raccomandati a livello europeo.
Le linee guida AgID, derivate dal WCAG 2.1, sono un insieme di istruzioni pensate per rendere i contenuti web adatti anche a persone con disabilità e sono obbligatorie su tutti i fronti della presenza digitale pubblica – ma fortemente consigliate anche ai privati.
Nel nostro articolo, mettiamo in evidenza numerosi punti di contatto tra accessibilità e SEO efficiente:
- Testo alternativo per le immagini: l’attributo ALT è fondamentale sia per le tecnologie assistive che per l’indicizzazione da parte di Google. Evitiamo di attribuirlo a decorazioni grafiche inutili.
- Evitare testi embeddate nelle immagini: il testo va sempre scritto in HTML, mai “incastrato” nelle immagini.
- Descrizioni alternative sui video: ogni video dovrebbe essere accompagnato da una descrizione che spiega elementi visivi e sonori.
- Tabelle accessibili: per aumentare chiarezza e usabilità, utilizziamo correttamente tag come <th> per le intestazioni e diamo una struttura descrittiva alle tabelle.
- Link interni ottimizzati: scegliamo anchor text descrittivi piuttosto che generici “clicca qui”, per aiutare sia gli utenti sia lo spider di Google.
- Evitiamo link nascosti: trasparenza sia per chi naviga con tecnologie assistive sia per non incorrere in penalizzazioni SEO.
- Heading tag corretti: usiamo un solo H1 per pagina, inserendo la keyword principale, e H2 coerenti con keyword correlate, senza duplicazioni o incongruenze.
- Attributo “lang” nell’HTML: segnaliamo sempre la lingua della pagina per aiutare i lettori automatici e, in caso di siti multilingua, ci occupiamo anche dell’hreflang.
- Contenuti essenziali senza JavaScript: materiali e testi cruciali del sito devono essere disponibili anche in assenza di JS, sia per motivi SEO sia di accessibilità.
- Scrivere contenuti per le persone: puntiamo a testi chiari, utili e comprensibili, non solo ottimizzati per i motori ma davvero pensati per l’utente.
Linee guida AgId: ma di che cosa stiamo parlando?
Le linee guida AgID per il web altro non sono che delle istruzioni da seguire per poter fare in modo che tutti i contenuti Web siano accessibili a qualsiasi individuo, ed in particolare a persone con disabilità (es: non vedenti o non udenti).
Queste linee guida sono presenti all’interno del Web Content Accessibility Guidelines (arrivato ormai alla versione WCAG 2.1).
Se pensate che queste indicazioni non fanno per voi o non abbiano importanza, vi basti pensare che il Parlamento Europeo ha indicato le raccomandazioni prodotte dal WAI-W3C, come le regole di accessibilità da applicare per i siti europei (con l’esplicita richiesta di raggiungere almeno la conformità al livello Double-A).
Di seguito vi elenco i casi in cui dovreste ricordarvi di applicare le linee guida AgID:
- Pagine Web: le Linee Guida AgID si riferiscono ad ogni singola pagina web presente su un determinato sito, non al sito in quanto tale.
- Documenti incorporati nelle pagine Web
- WebApp
- Software incorporati nelle pagine Web
Di seguito andremo a vedere quali sono i punti delle linee guida AgID che possono essere funzionali anche alla SEO
Testo alternativo per le immagini
Con la premessa che tutto il contenuto non testuale presentato all’utente deve sempre avere un’alternativa testuale, vediamo adesso come rendere accessibili le immagini.
Ma che cos’è un testo alternativo per immagini? Si tratta di dare la possibilità a tutti di comprendere e capire un determinato elemento (immagine in questo caso) qualora non lo si possa vedere. E come si inserisce il testo alternativo alle immagini?
Attraverso l’attributo ALT.
Questo attributo serve perché:
- viene letto dai motori di ricerca per indicizzare e successivamente posizionare un’immagine
- viene letto dagli screen reader utilizzato dai non vedenti (che quindi riusciranno a capire che cosa rappresenta l’immagine e leggerla all’utente)
Naturalmente non tutte le immagini devono avere un attributo ALT; evitiamo di inserirlo su elementi grafici come le icone o per immagini piccole che non hanno balcuna importanza.
Ecco come appare l’attributo ALT di un’immagine:
<img src=”https://immagine-alt.png” alt=”Come scrivere un attributo ALT”/>

Evitare testi embeddate nelle immagini
Anche le linee guida AgID suggeriscono di evitare l’inserimento di testo all’interno delle immagini, soprattutto se abbiamo del contenuto importante per l’utente che non potrebbe leggerlo. Anche lato SEO ci guadagneremo, perché i motori di ricerca non possono leggere il testo presente nelle immagini! Sempre meglio inserire un’immagine con sopra del testo HTML che sia sempre accessibile.
Descrizioni alternative sui video
Diversamente dall’attributo ALT, i video richiedono uno step differente. Sarebbe infatti da descrivere il video, anche in presenza di musica. Questa descrizione serve infatti per descrivere qualsiasi elemento del video che una persona con disabilità uditive non riuscirebbe a sentire!
Lato SEO, è invece utile inserire sotto forma testuale una descrizione del video, utile anche ai non vedenti.
Ottimizzate le tabelle
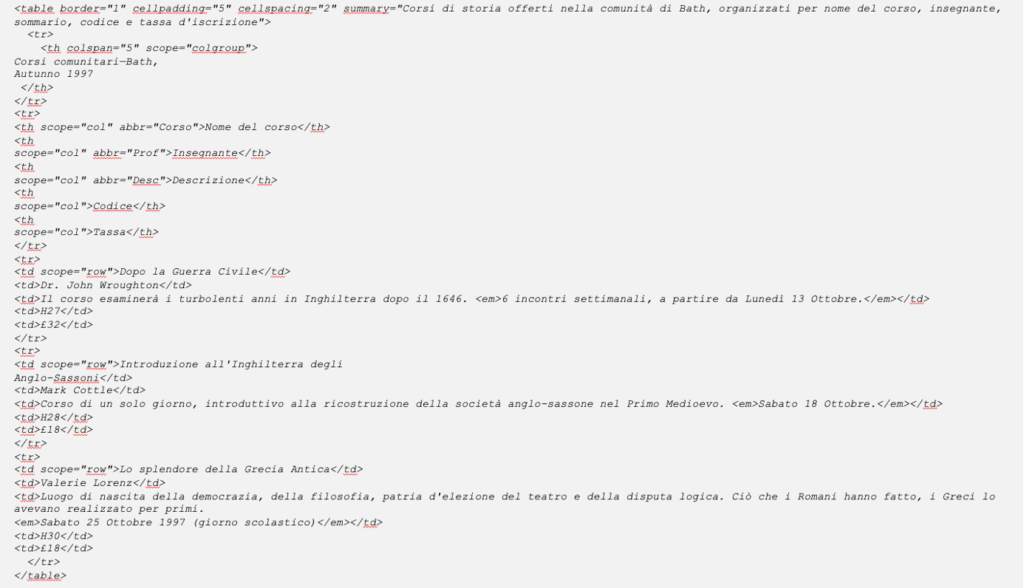
Per poter rendere accessibili le tabelle vanno aggiunti degli elementi in più rispetto ai semplici <tr> e <td> che inseriamo sempre per le tabelle <table>.
- Il primo elemento da aggiungere è <summary> nell’elemento <table>. Si tratta di una descrizione circa la struttura e il contenuto della tabella
- TH, che è invece l’intestazione della tabella. È un elemento che definisce le informazioni della cella di intestazione. Grazie a questo elemento stiamo dicendo a tutti i non vedenti quali sono i titoli delle intestazioni.
Di seguito un esempio:

Link interni
Così come le immagini e i video, anche i link all’interno di un sito devono informare l’utente.
Se inseriamo link generici come “scopri”, “clicca”, ecc.. l’utente non capisce quale sia la pagina di destinazione.
Affinché i link interni siano corretti è necessario che le anchor text che vengono utilizzate siano un’anteprima delle pagine linkate come, ad esempio, “scopri le nostre borse”, “Stivali donna in offerta”, “cucine moderne: la nuova collezione”, “giacche in pelle in offerta”, ecc.. Le linee guida raccomandano infatti che i link contengano lo scopo del collegamento.
Non solo seguirete le linee guida AgID, ma aiuterete anche la SEO! Questo perché, una buona strategia di link interni passa proprio per l’ottimizzazione delle anchor text che vengono utilizzate all’interno delle pagine del sito!
Di seguito qualche esempio di anchor text corrette presenti all’interno delle pagine:


Scopri come creare una strategia vincente di internal linking.
Non devono esserci link nascosti
Parlando sempre di link, è opportuno evitare l’inserimento di link nascosti!
A livello organico ne beneficiamo perché, come ben noto, Google penalizza i siti che mostrano contenuti differenti agli utenti rispetto a quanto presente nel codice e che quindi leggono i motori di ricerca!
Evitate quindi non solo i link nascosti, ma qualsiasi elemento.
Heading tag devono esprimere solo il contenuto
H1, H2, H3… Gli heading tag sono davvero molto importanti per il posizionamento di una pagina, ma non solo! Anche a livello di linee guida AgID gli heading tag devono sempre esprimere il contenuto della pagina ed essere inseriti in maniera corretta.
Ecco cosa dovete sempre ricordarvi per non sbagliare:
- identifica le keyword utili al posizionamento di una pagina (fallo naturalmente per tutte le pagine)
- inserisci un solo titolo H1 per pagina; dovrà contenere la top keyword di riferimento che volete posizionare
- crea degli H2 che contengano keyword correlate a quella principale utilizzata nell’H1
Vi ricordo inoltre che:
- non devono esserci H1 uguali fra più pagine (altrimenti rischiate anche la cannibalizzazione keyword)
- non bisogna inserire heading tag nascosti
- non bisogna inserire heading tag vuoti
- non bisogna inserire heading tag duplicati
- sarebbe opportuno che contenuti come “cookie policy”, “prodotti correlati” o altro non siano mai trattati come heading tag (H4 compreso!)
Inserire l’attributo HTML “lang”

Tra le cose da inserire in maniera corretta troviamo anche l’attributo HTML “lang”.
Ma a che cosa serve l’attributo HTML lang?
I sintetizzatori vocali che supportano più lingue saranno in grado di orientarsi e adattarsi alla pronuncia e alla sintassi più corretta rispetto alla lingua che abbiamo fornito, pronunciando il testo con l’accento appropriato e soprattutto con una pronuncia corretta.
Viene appunto inserito come attributo all’HTML della pagina, prima dell’<head>.
Lato SEO questo attributo orami è superato; i motori di ricerca, infatti, in caso di sito multi-contry, riescono quasi sempre a fornire la versione linguistica corretta. Quasi sempre perché in presenza di più country diverse dove si parla però una o più lingue in comune (come la svizzera) i motori di ricerca potrebbero sbagliare a fornire la versione di sito. Per poter lavorare con la SEO su siti multi-country ed evitare questi errori viene utilizzato l’hreflang.
Evita di pubblicare contenuti con JavaScript
Così come i motori di ricerca, anche gli strumenti utilizzati dai non vedenti o non udenti non riescono a leggere il contenuto pubblicato tramite JS.
I contenuti devono quindi sempre essere accessibili, anche qualora il JavaScript venisse disattivato.
Cosa vedono i motori di ricerca se un intero sito è creato in JS? Assolutamente nulla! Quindi potete dimenticarvi di essere presenti tra le SERP.
Scrivi contenuti per gli utenti
Come vi ripetiamo sempre per la SEO, anche per l’accessibilità dei siti web è fondamentale che i contenuti siano scritti in un linguaggio corretto e che non siano scritti per i motori di ricerca.
I contenuti devono essere completi e trattare al meglio una determinata tematica.
Conclusioni
Queste sono solo alcune delle indicazioni necessarie a rendere accessibile un sito web; io mi sono soffermata solo agli aspetti che, tramite le attività SEO, possono essere risolte. Naturalmente sarebbe sempre opportuno rendere accessibile un sito web e non solo per evitare penalizzazioni; il web, dopotutto, è per tutti 😊







