Best practice SEO per Google Immagini: la guida completa
Suggerimenti e pratiche comuni per la corretta gestione delle immagini del vostro e-commerce a beneficio dell’ottimizzazione SEO e dei Core Web Vitals
Il tempo di caricamento di una pagina web è influenzato da molti fattori, che possiamo raggruppare in queste 4 macro aree tematiche:
- tutto ciò che riguarda il servizio di hosting, dalla sua ubicazione geografica al tipo di macchine utilizzate passando poi per la relativa configurazione hardware e software;
- tutto ciò che riguarda il dispositivo utilizzato per navigare su internet e dalla connessione internet utilizzata per navigare online;
- tutto ciò che riguarda le tecnologie utilizzate per servire agli utenti la pagina web, dal tipo di cms utilizzato alla struttura del template della pagina stessa, da ogni singolo script e foglio di stile che contribuisce a trasformare il markup (codice) in grafica per presentare la pagina web agli occhi di un utente (essere umano)
- I contenuti multimediali richiamati all’interno della pagina web, quindi immagini, video, file di qualsiasi genere.

L’ottimizzazione delle immagini è un aspetto molto spesso trascurato da sviluppatori e gestori di contenuti al che gran parte dei siti web ed e-commerce presenti online tendono ad avere problemi di prestazioni legate alla velocità di caricamento delle pagine e dei contenuti.
Nel quotidiano vediamo spesso pagine di categoria, schede prodotto, homepage ricche di immagini non ottimizzate e ad altissima risoluzione che nonostante siano state ben ottimizzate lato codice arrancano durante la fase di caricamento.
Le immagini ad alta risoluzione possono consumare molta larghezza di banda durante il caricamento. Caricare immagini di dimensioni maggiori e poi ridimensionarle può aumentare inutilmente le dimensioni della tua pagina web rallentando il caricamento di essa.
È come un’automobile che deve percorrere un tragitto con un carico superiore a quello che può tenere, inevitabilmente andrà più piano e consumerà più benzina.
Perché un sito web deve essere veloce?
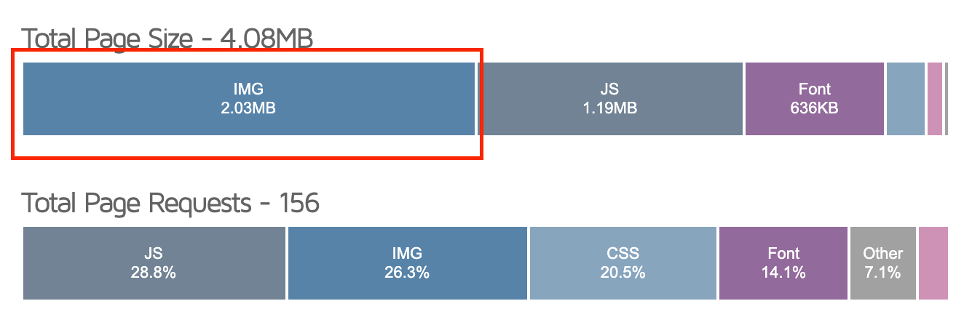
Secondo le statistiche di httparchive.org (https://httparchive.org/reports/page-weight) le immagini rappresentano in media il 21% del peso totale di una pagina web, in rari casi si arriva anche a raggiungere quasi il 50% come riportato nello screenshot sottostante.

Un interessante articolo scritto da Hubspot (https://blog.hubspot.com/marketing/page-load-time-conversion-rates) raccoglie tutta una serie di fonti su studi e statistiche legati a tempi di caricamento dei siti web e alle relative conseguenze.
In particolare, viene spiegato come il tasso di conversione di un sito web sia strettamente legato ai tempi di caricamento dello stesso, ergo: maggiore sarà il tempo di caricamento di una pagina web minore sarà il suo tasso di conversione.

La velocità di caricamento di una pagina influisce sulla disponibilità di un consumatore ad acquistare online!
Da un punto di vista SEO invece, possiamo dire che da ormai 6 mesi (giugno 2021) Google ha implementato l’aggiornamento dell’esperienza sulle pagine per tutti gli utenti a livello mondiale (https://developers.google.com/search/blog/2020/11/timing-for-page-experience) Si tratta dei nuovi indicatori (Tempo di caricamento, Interattività, stabilità visiva) che vanno ad aggiungersi agli altri già noti (Mobile Friendly, HTTPS, Intrusive interstitials – i pop-up – )
Per approfondire queste tematiche vi invitiamo a scaricare la nostra guida SEO sui Core Web Vitals oppure leggere i seguenti articoli:
Guida all’ottimizzazione delle immagini
Per prima cosa andremo ad elencare tutte le pratiche comuni che ogni addetto ai lavori dovrebbe conoscere, una sorta di check list da tenersi a mente quando si ha a che fare con le immagini.
Nomenclatura fisica dei file: crea nomi di file immagine personalizzati
Rinominare il file dell’immagine è la prima cosa da fare. Prima di tutto per individuare più facilmente il file e per aiutare Google a capire qual è l’oggetto dell’immagine.
È importante ricordare che il nome del file della tua immagine è ciò che informerà Google e altri motori di ricerca di cosa tratta la tua immagine.
Ad esempio, un tipico nome di questo file immagine assomiglierà a “IMG-02343HD” o qualcosa di simile. come puoi immaginare, quel nome di file immagine non sarà di grande aiuto per gli utenti o Google poiché nessuno lo cercherebbe e averlo come nome del file non fornisce alcuna informazione nemmeno a Google.
Ad esempio…

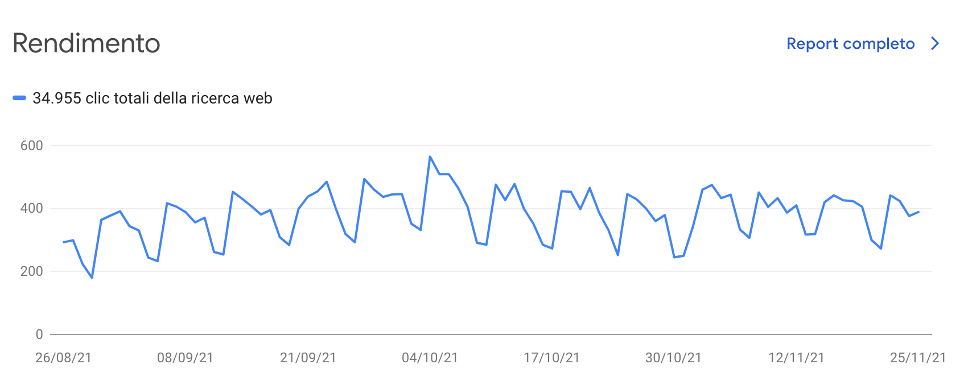
Questa immagine potrebbe chiamarsi “search-console.jpg” oppure potrebbe essere ancora più descrittiva in questo modo: “grafico-clic-search-console.jpg”.
Ora, questo non significa che puoi tornare ai giorni in cui inserivi le parole chiave nei nomi dei file di immagine. In questo modo verrai sicuramente penalizzato o addirittura bandito da Google. Mantieni i nomi dei tuoi file descrittivi e diretti e sarai in vantaggio sul gioco.
Se hai un e-commerce con migliaia di prodotti potresti coinvolgere il tuo team di sviluppatori e pensare ad una soluzione ad hoc per rinominare in maniera intelligente tutti i file immagine caricati fin ora, sfruttando la programmazione e il database dei prodotti.
Alt text: il testo alternativo dell’immagine
Il testo alternativo è importante per le immagini del tuo sito in quanto è ciò che puoi utilizzare per fornire un contesto migliore dell’immagine che a sua volta aiuterà i motori di ricerca a indicizzare correttamente le tue immagini. È anche ciò che apparirà se c’è qualcosa di sbagliato nella tua immagine e non riesce a caricarsi.
Google menziona anche il valore del testo alternativo nelle immagini, dicendo che il testo alternativo fornisce loro informazioni utili sull’immagine che possono utilizzare per determinare l’immagine migliore da restituire per la query di un utente.

Dimensione del file immagine
La dimensione del file immagine gioca un ruolo importante nel caricamento del tuo sito sia per gli utenti che per i motori di ricerca. Come è stato detto nell’introduzione, avere immagini di grandi dimensioni (dimensioni file) sul tuo sito può causare un caricamento molto lento del tuo sito. Con la velocità della pagina che diventa un fattore di ranking, è ancora più importante di prima assicurarsi che il tuo sito si carichi in pochi secondi.
Le immagini del tuo sito possono essere file enormi e questo non è utile quando si tratta di esperienza utente. È qui che l’ottimizzazione delle dimensioni del file immagine del tuo sito gioca un ruolo importante poiché tutte le enormi dimensioni dei file possono influenzare direttamente il tuo posizionamento nelle SERP e nelle ricerche di immagini, soprattutto se hai un grande sito di e-commerce con centinaia o addirittura migliaia di immagini.
Non puoi permetterti di ridurre le dimensioni del file di immagine in modo casuale, questo è qualcosa che deve essere fatto correttamente, altrimenti ti ritroverai con un’immagine dall’aspetto di bassa qualità. Sia MacOs sia Windows danno la possibilità di ridimensionare ed ottimizzare la qualità delle immagini con i loro software preinstallati ma online è possibile trovare una miriade di risorse gratuite o a pagamento che permettono di svolgere questo lavoro, addirittura in batch.
Ecco degli esempi di risorse online che si possono utilizzare gratuitamente:
- Tinyjpeg
- Squoosh
- Imageoptimizer.net
- Imagecompressor.com
- Imageresizer.org
- Krakein.io
- Tinypng.com
- Imageoptim.com
- Gimp
- Photoshop
- Paint.NET
- Fotosizer
Dopo aver apportato tutte le modifiche alle dimensioni del file immagine, puoi testare la velocità della pagina del tuo sito con uno dei tanti strumenti disponibili online.
Ci sono molti strumenti che puoi usare per testare la velocità del tuo sito, come WebPageTest.org o Pingdom. Google ha alcuni ottimi strumenti che puoi utilizzare gratuitamente per controllare la velocità del tuo sito, Lighthouse, Pagespeed Insights e il loro strumento per la velocità della pagina Test My site.
Tipo file immagine e metodo di compressione
I tre principali tipi di file di immagine sono i più comuni che puoi utilizzare sul tuo sito, sono JPEG, GIF e PNG. Ognuno ha i suoi pro e contro. JPEG tende ad essere l’opzione migliore in quanto è il formato che fornisce le migliori opzioni per mantenere la qualità dell’immagine quando viene compressa o ridimensionata.
PNG viene spesso utilizzato per i loghi in quanto ti dà la possibilità di creare una piccola immagine con una risoluzione di alta qualità. Tuttavia, devi stare attento poiché la visualizzazione di qualità superiore si tradurrà in una dimensione del file maggiore, che potrebbe causare problemi con le prestazioni della tua pagina.
Le GIF sono simili ai file PNG in quanto sono buone immagini più piccole, non dovrebbero essere utilizzate su foto di prodotti o immagini di grandi dimensioni.
JPEG è il formato migliore in quanto mantiene le dimensioni dei file ridotte senza perdere la qualità dell’immagine ed è anche supportato universalmente.
Nel 2010 Google ha sviluppato il formato. webp, un moderno formato di immagine che garantisce immagini compresse senza perdite di qualità. Le immagini in formato webp sono il 26% più leggere di un PNG e fino al 34% più leggere di un jpg.
Il formato. webp è attualmente ben supportato dal browser Chrome, altri browser come Safari lo stanno testando ma siamo sicuri che ben presto prenderà sempre più piede.
Per quanto riguarda i metodi di compressione, possiamo utilizzare Lossy (con perdita di dati) e Lossless (senza perdita di dati).
Lossy – è un filtro che elimina una parte dei dati. Ridurrà la qualità dell’immagine, bisognerà prestare attenzione a non ridurre troppo l’immagine.
Lossless – è un filtro che comprime i dati. Non riduce la qualità ma richiede che le immagini vengano decompresse prima di poter essere rese a video.
Molti editor di immagini permettono di scegliere quale metodo di compressione utilizzare, è bene quindi eseguire sempre dei test per capire quale è il metodo più ottimale.
Attributi altezza e larghezza dei tag <img>
Per ottimizzare la stabilità visiva del sito web, Google suggerisce tutta una serie di attività specifiche, tra cui specificare altezza e larghezza delle immagini.
Ad esempio:
<img src=”donut.jpg”
alt=”A delicious pink donut.”
width=”400″
height=”400″>
Quando gli attributi width e height sono specificati su un’immagine, il browser sa quanto spazio riservare per l’immagine fino a quando non viene scaricata. Dimenticare di includere le dimensioni dell’immagine può causare cambiamenti nel layout poiché il browser non è sicuro di quanto spazio avrà bisogno l’immagine.
I browser moderni ora impostano le proporzioni predefinite delle immagini in base alla larghezza ed all’altezza di un’immagine; quindi, è utile impostarle per impedire tali spostamenti di layout.
Utilizzo delle immagini reattive
Come riporta Google in una delle sue guide, alcuni siti web utilizzano gli attributi <picture> e <img srcset> per specificare le immagini reattive; tuttavia, alcuni browser e web crawler non riescono a comprendere questi attributi, perciò consigliano di specificare sempre un URL di riserva.
Esempio <img srcset>
<img srcset=”example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w”
sizes=”(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px”
src=”example-800w.jpg” alt=”responsive web!”>
Esempio <picture>
<picture>
<source type=”image/svg+xml” srcset=”pyramid.svg”>
<source type=”image/webp” srcset=”pyramid.webp”>
<img src=”pyramid.png” alt=”large PNG image…”>
</picture>
Sitemap.xml per le immagini
Proprio come una mappa del sito che creeresti per tutte le pagine del tuo sito, creare una mappa del sito di immagini o aggiungere le tue immagini alla tua mappa del sito corrente, aiuterà Google a scoprire le immagini del tuo sito, aumentando la probabilità che le tue immagini vengano visualizzate nella ricerca di immagini risultati e generare più traffico sul sito.
È importante aggiungere le immagini del tuo sito a una mappa del sito e particolarmente importante se gestisci un’attività di e-commerce e desideri che tutte le immagini dei tuoi prodotti siano indicizzate. Puoi aggiungere le tue immagini alla tua mappa del sito esistente o creare una nuova mappa del sito per le tue immagini. L’idea principale è che tu voglia tutte le tue immagini da qualche parte nelle tue sitemap.
Posizionare le tue immagini in una mappa del sito aumenta le possibilità che i motori di ricerca eseguano la scansione e l’indicizzazione delle tue immagini, il che può quindi comportare più traffico sul sito.
Esistono molti strumenti diversi che puoi utilizzare per generare la mappa del sito del tuo sito, fra tutti il più potente è Screaming Frog SEO Spider.
In sintesi ricordati di:
- scegliere il miglior formato per i vostri file immagini
- dare un nome sensato al file
- sfruttare gli attributi alt per aggiungere un titolo più descrittivo all’immagine
- aggiungere gli attributi altezza e larghezza per ottimizzare la stabilità visiva
- ridimensionare in modo corretto il file
- comprimere nel miglior modo il file
- creare una sitemap.xml dedicata per le immagini.
- Utilizza il markup per le immagini reattive se necessario
Per chi utilizza CMS come WordPress, Magento o Prestashop, esistono dei componenti aggiuntivi (Plugin) che svolgono tutte queste mansioni in maniera automatica.
Premettendo che ogni componente aggiuntivo installato sul tuo CMS va ad inficiare in qualche modo sulle prestazioni di un e-commerce, a volte possono essere l’ancora di salvezza per chi si occupa di caricare e gestire i contenuti perché riducono notevolmente i tempi per fare data entry.
Quindi, nel caso in cui scegli la via del plugin, ti consiglio di confrontarti con il tuo team di sviluppatori per capire qual è il miglior componente che puoi installare sulla tua piattaforma in quel momento, configurarlo e testarlo.