In questo articolo, noi di Fattoretto Agency approfondiamo tutti gli aspetti per l’ottimizzazione delle schede prodotto eCommerce, puntando a migliorare sia l’indicizzazione che il posizionamento sui motori di ricerca. La pagina presenta una vera e propria guida, pensata per chi si occupa di gestione o creazione di siti eCommerce e vuole curare ogni dettaglio delle proprie schede prodotto.
- Importanza delle schede prodotto ottimizzate: Una scheda ottimizzata non solo favorisce la copertura delle keyword a lunga coda ma migliora la visibilità del brand in modo integrato anche alle campagne ADS.
- Rischio della mancata ottimizzazione: Senza una vera strategia, si rischiano problemi di posizionamento e la dispersione di risorse, tra cui budget e autorevolezza SEO.
- Requisiti di partenza: Bisogna avere chiara la struttura del catalogo, una buona architettura informativa, logica di categorizzazione e conoscenza dei touchpoint della customer journey.
- Strutturare l’identikit del prodotto: L’articolo mostra come raccogliere tutte le variabili rilevanti di ciascun prodotto, passaggio chiave per una keyword research efficace e per rispondere alle intenzioni di ricerca degli utenti.
- Test sulle query e keyword research: Viene dato spazio alla simulazione delle ricerche per individuare keyword principali e secondarie, oltre agli attributi centrali per copy e meta description mirate.
- Dati strutturati & SEO tecnica: Si consiglia l’implementazione di markup dettagliato (nome, prezzo, recensioni, immagini, brand, SKU…) per rendere più completa e visibile la scheda in SERP, migliorando CTR e interpretazione da parte di Google.
- Ottimizzazione del testo: Focus su titoli unici (
<h1>), descrizioni above the fold curate e originali, intestazioni coerenti e usabilità generale della scheda. - Gestione dei link interni: L’articolo spiega l’importanza di inserire link a prodotti e categorie affini e progettare a monte una matrice di linking interno basata sulle keyword e sulle necessità del funnel.
- Sicurezza e tecnica: HTTPS/SSL è centrale per la fiducia e il ranking, la struttura delle URL deve essere pulita e facile da leggere, con l’utilizzo accorto di canonical e hreflang quando serve.
- Mobile first e performance: Non manca la sottolineatura sull’importanza di un sito veloce e mobile friendly, essenziale oggi sia per utenti che per Google.
- User Generated Content: Recensioni e domande uniche sulle pagine di prodotto sono un asset sia per il posizionamento organico che per aumentare fiducia e trasparenza.
- Chiarezza delle call to action: I pulsanti di acquisto vanno progettati per essere ben visibili e funzionare su tutti i dispositivi.
Guida definitiva per ottimizzare le schede prodotto del proprio sito e-commerce per essere indicizzate e posizionate sui motori di ricerca
Dopo aver valutato quale può essere la migliore piattaforma e come organizzare le categorie di sito web ecommerce è giunto il momento di vedere e leggere assieme come curare l’ottimizzazione della scheda prodotto. Infatti in questo lungo ma interessante articolo ti spiegheremo come fare per ottimizzare le schede prodotto di un negozio online, quali sono i fattori onsite e offsite da prendere in considerazione.
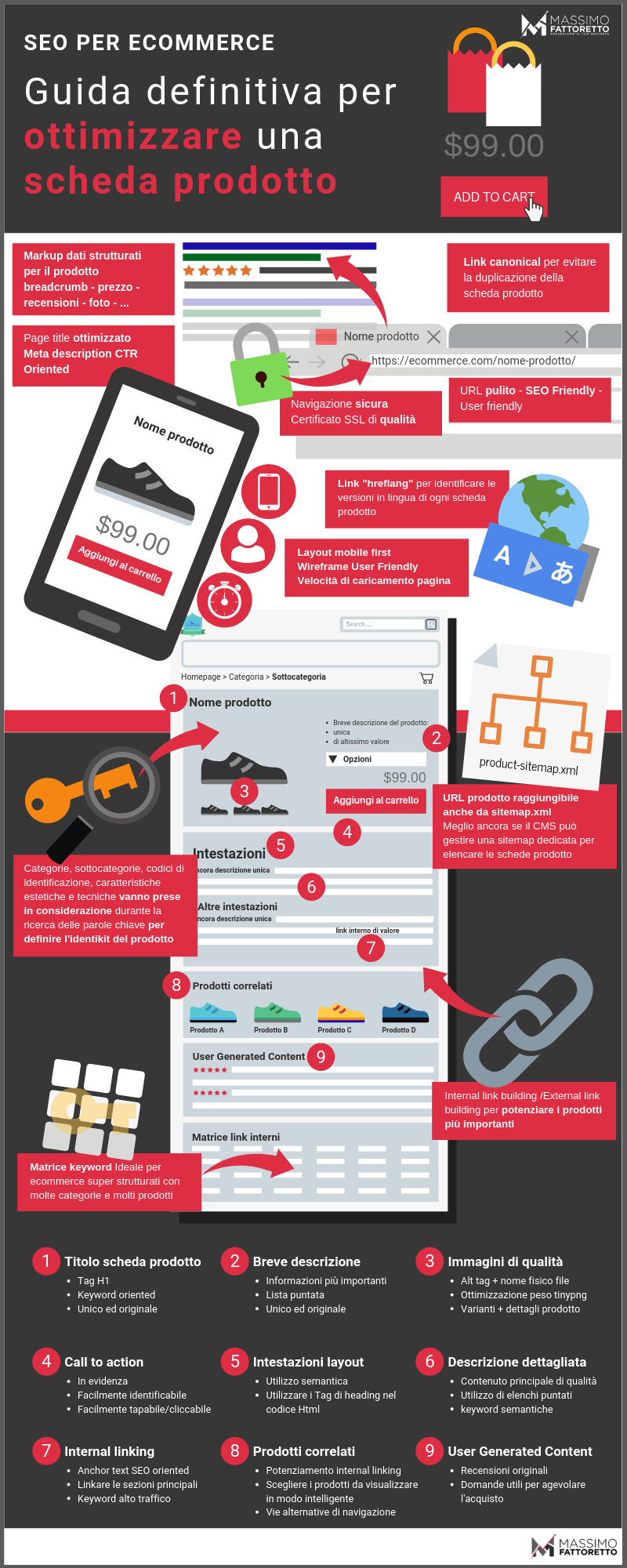
Alla fine del post troverete un’interessante ed utile infografica che riepiloga quanto troverai scritto nell’articolo.
Perché è importante ottimizzare le schede prodotto?
Purtroppo l’ottimizzazione delle schede prodotto viene trascurata da molte aziende a partire dai piccoli negozio fino ad arrivare ai brand più importanti di fama internazionale. Ecco 2 validi motivi per cui è fondamentale NON trascurare l’ottimizzazione di queste pagine:
- Espansione della lunga coda = aumento della probabilità di intercettare più utenti che cercano online = maggior copertura in SERP;
- Aumento della visibilità del brand – in particolar modo se il brand sta facendo attività di marketing con Google ADS (ricerca a pagamento) – .
Cosa succede se non curi l’ottimizzazione delle schede prodotto?
- Non riuscirai a posizionarti con tutte le ricerche dei singoli prodotti comprese le ricerche correlate
- Nel caso tu abbia un sito con migliaia di prodotti ti ritroverai con un sito che ha migliaia di pagine inutili che assieme vanno ad inficiare sul punteggio di autorevolezza che il motore di ricerca ha attribuito al dominio.
- stai buttando via molti $$$
Requisiti fondamentali
Prima di iniziare ad ottimizzare la scheda prodotto è necessario:
- avere un’ottima conoscenza del catalogo prodotti del vostro cliente;
- conoscere perfettamente la categorizzazione dei prodotti / servizi ;
- conoscere l’architettura informativa del sito;
- conoscere il customer journey del potenziale acquirente.
Crea un identikit del tuo prodotto
Creare un identikit del prodotto è fondamentale per identificare la matrice dei termini di ricerca che i tuoi potenziali clienti potrebbero utilizzare per ricercare il prodotto. Ecco degli esempi di attributi e valori da tenere in considerazione:
- categoria / sottocategoria di appartenenza
- nome ufficiale
- eventuale marca di appartenenza
- caratteristiche estetiche (colore, forma …)
- caratteristiche tecniche (dimensioni, peso …)
- codici di identificazione (SKU, SN, Product ID, Codice a barre …)
- sinonimi
- quali problematiche può risolvere al cliente che lo acquisterà
Il modo più corretto per ricreare l’identikit del prodotto è consultare l’inventario oppure il catalogo(online/offline). Nel caso di siti web di grosse dimensioni ben strutturati vi consigliamo di interfacciarvi con gli sviluppatori e chiedere una copia del database per analizzare tutti gli attributi associati ai prodotti.
Quando l’identikit del prodotto è completato inizia a creare le combinazioni che comporranno le query da utilizzare per simulare e testare la ricerca online del prodotto.
Esempio di matrice per identificare questo prodotto: https://www.adidas.it/scarpe-solar-glide/BB6630.html
| sku/id | tipologia | sport | genere | colori | brand | modello | tipo | caratteristiche | superficie | misure |
|---|---|---|---|---|---|---|---|---|---|---|
| BB6630 | scarpe | running | donna | bianco | adidas | solar glide | scarpa neutra | scarpa ammortizzante | strada | 37 |
| corsa | nero | scarpa per lunghe distanze | scarpa reattiva | palestra | 38 | |||||
| maratona | grigio | scarpe per maratona | scarpa stabile | pista | 39 | |||||
| scarpa con supporto |
Simulazione / test delle query di ricerca
Questa attività ti permette di:
- identificare le main keyword utilizzate nel title
- identificare le keyword secondarie utilizzate nel title
- identificare gli attributi di riferimento utilizzati nel title e nella meta description
- identificare le parole semanticamente correlate al prodotto
- capire se i risultati di ricerca sono accompagnati da un particolare markup e quali attributi prendono in considerazione in fase di implementazione (es. rich snippet schede prodotto)
- prendere spunto sul copy da utilizzare nell’abstract del campo meta description con l’obiettivo di incrementare il CTR della pagina che appare in SERP.
Raccolte tutte le info potrai scrivere il miglior title e la migliore meta description per la tua scheda prodotto.
Perché implementare il markup dei dati strutturati?
Implementare il markup dei dati strutturati sulle schede prodotto ti porterà i seguenti vantaggi:
- Aumentare la visibilità dei prodotti in SERP;
- Aumentare il CTR all’interno delle SERP;
- Aggiungere più informazioni ai contenuti;
- Permettere a Google (e agli utenti) di capire, interpretare e visualizzare i dati più rilevanti.
Ecco alcuni attributi che puoi gestire con il markup dei dati strutturati dedicato per le schede prodotto:
- nome prodotto;
- prezzo iniziale e prezzo finale;
- recensioni;
- foto;
- sku;
- brand;
- categoria
- altri attributi come colore, profondità, altezza, larghezza, peso, correlazione
Come implementare il markup dei dati strutturati all’interno delle schede prodotto
Per approfondire la tematica ed implementare sul tuo sito puoi leggere l’articolo dedicato che abbiamo pubblicato qualche tempo fa.
Come scrivere una scheda prodotto per e-commerce
Titolo scheda prodotto
Il tag di heading su cui sarà scritto il titolo della scheda prodotto deve essere <h1> e dovrà essere l’unico tag h1 presente all’interno della pagina web.
Da un punto di vista legato la scrittura, ovvero cosa ci va scritto nel titolo della scheda prodotto, si riporta il nome del prodotto stesso e una(o due) delle principali caratteristiche che identificano il prodotto(colore, forma, dimensioni, peso ecc.) Con la matrice sotto mano e l’analisi dei concorrenti organici diventa più facile ed intuitivo capire quale può essere la migliore combinazione per creare il titolo perfetto.
In questo modo si risolve la problematica di dare il titolo allo stesso prodotto disponibile in più varianti. E’importante assicurarsi che ogni scheda prodotto abbia un titolo differente l’una dall’altra.
Breve descrizione e descrizione dettagliata
La breve descrizione si trova nella sezione above the fold della pagina, dopo il titolo e di fianco all’immagine del prodotto. Qui vanno inserite le informazioni più importanti sul prodotto, devono essere uniche ed originali(non copiate da altri siti). La breve descrizione può essere sostituita anche da un breve elenco puntato che riepiloga le caratteristiche principali della scheda prodotto. Questa area di testo va sfruttata per ottimizzare il campo semantico utile ad espandere la lunga coda dei posizionamenti della pagina del prodotto.
Ad esempio, se stiamo vendendo scarpe da corsa, si può creare un breve copy che includa dei termini semanticamente collegati al settore running, a titolo di esempio:
- scarpe da corsa (se nel titolo abbiamo la parola running)
- la marca delle scarpe
- tipologia di terreno su cui la scarpa performa (asfalto, sterrato, pista …)
- il colore della scarpa
- tecnologia brevettata
Come accennato nel punto precedente, conoscere la nicchia di mercato e i prodotti da vendere è fondamentale per capire quale può essere il miglior copy da utilizzare su queste aree di pagina.
Intestazioni layout
Le intestazioni di layout non sono altro che le label testuali utilizzate per identificare alcuni blocchi di pagina. Possiamo trovarle negli accordion, nelle intestazioni di menu oppure nel footer.
Utilizzare la semantica opportuna e i tag di heading nel codice HTML è uno delle attività che si possono effettuare per potenziare la scheda prodotto
Guideline per la gestione dei link interni
Link interni nella descrizione dettagliata
Sfruttate la descrizione dettagliata del contenuto per inserire eventuali link interni utili a bilanciare la struttura del sito.
Solitamente questi link:
- puntano a sezioni importanti del sito
- hanno anchor text seo oriented (le famose keyword secche)
- servono per linkare le sezioni importanti con più varianti di keyword
Prodotti correlati
Oltre ad essere un’opportunità per incrementare le vendite, questa tecnica serve a potenziare l’internal linking del sito, crea vie alternative di navigazione verso il sito(prodotti appartenenti a categorie diverse ma che appartengono alla stessa marca ad esempio). La scelta dei prodotti da visualizzare va effettuata in modo intelligente.
Matrice link interni
Questa tecnica viene utilizzata da siti ecommerce super strutturati. Consiste di includere nell’area pre footer del sito, una serie di colonne contenenti dei link che puntano a determinate sezioni del sito.
La matrice interna dei link va progettata a monte già quando si effettua lo studio dell’architettura informativa, senza conoscere la reale struttura del sito web da ottimizzare questa tecnica può risultare inefficace e dannosa.
Navigazione sicura (HTTPS / SSL)
Oltre ad essere un fattore di ranking (annunciato già nel lontano 2014), avere un sito non sicuro può creare dei problemi di navigazione da parte degli utenti poichè i browser web più recenti bloccano a monte la navigazione verso il sito se la pagina viene richiamata da protocollo non sicuro (HTTP)
Questo si può tradurre in perdita economica per l’azienda e di fiducia nei confronti del brand da parte degli utenti.
Guideline per la gestione dell’indirizzo della scheda prodotto (URL)
Struttura URL
La struttura dell’URL deve essere chiara, pulita, priva di caratteri speciali, scritta in minuscolo, senza spazi; vanno utilizzati i trattini (-) per sperare le parole che compongono il nome-del-prodotto, i caratteri speciali o non latini vanno sostituiti con caratteri standard per evitare problemi di codifica, deve essere breve e leggibile.
A livello di directory consigliamo di strutturare l’url escludendo il percorso intermedio categoria/sottocategoria, al fine di evitare possibili problematiche di duplicazione di contenuto.
Esempio:
preferire https://www.ecommerce.com/nome-prodotto/ a https://www.ecommerce.com/categoria/nome-prodotto/
Questo perchè in alcune piattaforme cms è possibile associare più di una categoria ad una scheda prodotto.
Alcune piattaforme CMS, per motivi tecnici appendono una nomenclatura particolare prima del nome del prodotto, ad esempio https://www.ecommerce.com/prodotto/nome-prodotto/, in questo caso suggeriamo di cambiare il nome della directory /prodotto/ con una keyword o un termine semanticamente rilevante.
Un’altra problematica che si può riscontrare è l’impossibilità di rimuovere l’id del prodotto che alcuni cms includono nell’url del prodotto, esempio:
Se non è possibile rimuovere il codice va bene lo stesso, l’importante è che il codice identificativo sia presente nella stessa parte di directory che compone il nome dell’articolo(non deve essere una directory)
esempio:
https://www.ecommerce.com/nome-prodotto-123456789/ (OK)
https://www.ecommerce.com/123456789/nome-prodotto/ (KO)
Link Canonical
Per evitare duplicazione di contenuto si consiglia di implementare su tutte le schede il link canonical.
esempio:
<link rel=”canonical” href=”https://www.ecommerce.com/nome-prodotto-123456789/” />
Può capitare che il cms componga le url del prodotto appendendo all’url il percorso di navigazione completo (categorie+sottocategorie), in questo caso basta assicurarsi che il canonical del prodotto non contenga il percorso intermedio.
esempio:
URL A = PRODOTTO A => https://www.ecommerce.com/categoria/sottocategoria/nome-prodotto-123456789/
URL B = PRODOTTO A => https://www.ecommerce.com/categoria-b/sottocategoria-b/nome-prodotto-123456789/
in entrambi i casi il canonical di URL A ed URL B sarà sempre lo stesso, ovvero:
<link rel=”canonical” href=”https://www.ecommerce.com/nome-prodotto-123456789/” />
Occhio allo slash finale, se implementato è importante che anche il link canonical contenga lo slash finale, al contrario non va riportato all’interno dell’url.
Il link canonical va implementato anche per canonicalizzare le url contenenti query string particolari:
esempio
Link hreflang
Ecco un’altra attività spesso trascurata da molti: la gestione dell’internazionalizzazione dei contenuti del sito tramite link hreflang.
Questo parametro serve per aiutare i motori di ricerca ad identificare e restituire la corretta versione linguistica della pagina prodotto del sito quando viene effettuata una ricerca.
Se non si implementa il link hreflang sarà il motore di ricerca a decidere quale contenuto visualizzare, in ogni caso suggeriamo di implementarlo pensando sempre alla possibilità di incrementare il CTR delle nostre pagine web.
Sitemap.xml
Assicurati che l’url della scheda prodotto sia raggiungibile anche dalla sitemap.xml, ricordati che per ogni versione linguistica del sito va implementata una sitemap dedicata.
esempio:
- sito italiano => sitemap italiano
- sito inglese => sitemap inglese
- sito tedesco => sitemap tedesco
Mobile First
Dal 26 Marzo 2018 i tecnici di Google hanno cambiato i sistemi di crawling ed indicizzazione dei siti favorendo tutti i siti web che hanno seguito le best practies per la corretta indicizzazione nelle SERP mobile.
Se non hai mai curato l’aggiornamento della piattaforma o dei template del CMS nel corso degli anni è arrivato il momento di verificare che tutto funzioni. Tempo fa, Google ha pubblicato un articolo dove ha spiegato come prepararsi all’indicizzazione con priorità ai contenuti per dispositivi mobili. Se il tuo sito è stato pubblicato da ormai qualche anno e non c’è nessuno che ha mai seguito gli aggiornamenti di piattaforma o di template sappi che è giunto il momento di fare qualcosa e correre ai ripari.
Assicurati INOLTRE che la navigazione da smartphone all’interno dei contenuti del sito sia facile, intuibile e senza intoppi. In che modo? Facendo finta di essere un cliente che deve acquistare dei prodotti online oppure facendo testare il sito a persone che non hanno alcuna competenza, cosi potrai verificare le effettive difficoltà che riscontrano e prendere le opportune decisioni che ti permetteranno di migliorare l’usabilità e l’esperienza utente all’interno delle pagine del sito.
Velocità di caricamento della pagina
Da Luglio 2018 anche la velocità di caricamento rientra tra i segnali di ranking. Con un’analisi approfondita è possibile individuare le principali criticità che vanno ad inficiare sulla velocità di caricamento delle schede prodotto ed agire di conseguenza. I fattori principali che influiscono sulla velocità di caricamento possono essere riepilogati in 5 punti:
- performance server(larghezza di banda, capacità di carico, quantità di traffico gestibile)
- ubicazione geografica del server
- dimensione dei file che compongono la pagina web(es. immagini, video, script)
- dimensione del codice html rappresentante lo scheletro della scheda prodotto
- piattaforma CMS
Assicurati di avere nel tuo team del personale qualificato con le competenze necessarie atte ad individuare tutte le criticità che possono inficiare su quanto indicato sopra.
User generated content
Per user generated content si intende il contenuto generato dai clienti. Per un sito web possono essere le recensioni oppure delle domande specifiche sul prodotto consultato. Questa tipologia di contenuto è importantissima sia per la SEO sia per l’ottimizzazione dei tassi di conversione ecommerce perchè
- offre agli spider contenuti sempre aggiornati, aumentando cosi il crawl budget messo a disposizione per visitare le pagine del sito;
- espande in maniera “quasi automatica” il campo semantico necessario ad aumentare la copertura in SERP(keyword correlate, sinonimi, parole errate – mispelling word – );
- risponde subito alle domande degli utenti aumentando l’interesse di acquisto verso il prodotto;
- aumenta il livello di credibilità del brand verso gli utenti che ancora non lo conoscono.
I contenuti generati dagli utenti devono essere originali ed unici per ogni pagina e possono essere soltanto raggiungibili dalla singola pagina prodotto. Questo ci teniamo a precisarlo perchè alcuni CMS che offrono la possibilità di gestire UGC creano per ogni contenuto generato una pagina dedicata, di conseguenza una scheda prodotto con 100 recensioni e 100 domande avrà 200 link che puntano a singoli contenuti di basso valore. Va quindi studiata una strategia assieme al programmatore per capire come risolvere questa potenziale problematica.
Call to action
L’invito all’azione, nella maggior parte dei casi fa riferimento alla possibilità di aggiungere il prodotto al carrello, deve essere facilmente identificabile e non deve presentare problemi di usabilità sia su dispositivi mobile sia sugli schermi di grosse dimensioni.
INFOGRAFICA
Ecco un’infografica che riepiloga tutti gli aspetti principali da considerare quando si ottimizza una scheda prodotto.

Metti questa infografica sul tuo sito
Copia e incolla questo codice:







